

果如下图所示。 16、第二个复制的文字形状图层应用以下的图层样式。点击添加斜面和浮雕,设置样式为描边浮雕、大小3像素、光泽等高线环形、勾选消除锯齿、高光模式为亮光。 点击添加等高线,设置等高线内凹-深、勾选消除锯齿。 点击添加描边,设

角度:70,高度:20.光泽等高线:锯齿斜面。勾选消除锯齿选项。阴影模式:正片叠底,颜色#737373) 。 17、等高线--环形 -三环。 18、你设置好的结果应该和下图差不多。 19、右键点击文本图层的任意位置选择创建工作

你喜欢的大小,最后添加到文字后面。 23、双击Splash图层,并添加如下图层样式:勾选斜面和浮雕,并设置以下数值:光泽等高线:环形;勾选消除锯齿复选框;高光模式:亮光。勾选等高线,并设置以下数值:等高线:半圆;勾选消除锯齿复选框。 24、选择Splash图层,将混合模式更改

教程分类:PS实例教程|标题:Photoshop制作梦幻的圆环形紫色光束/光圈/光环|内容:环形光束看上去有点复杂,不过制作并不难,很多光束可以直接用滤镜来完成,尤其是比较密集的光束部分。这样可以省去大量手工刻画的过程。最终效果 1、新建一个1024 *650像素的文件,

39、在第一个窗口里,关掉所有的带有霓虹灯效果的文字。然后改变时间为1秒哟。 40、之后添加新的帧。打开带有霓虹灯效果的环形。记住时间里设置无延迟哟。 41、增加两个帧,第3个点开红色霓虹灯文字,第4个点开蓝色霓虹灯行星~时间是无延迟。

减弱的,如果某些色彩改变的效果不明显,可以扩大中心或辐射色域的范围。为什么这里的单位是角度呢?其原理我们已经在第一章与第三单中已经提到过了,色相色谱原本是一个环形,为了方便操作才将其变为长条形。为什么我们要在教程伊始就讲解看似和Photoshop操作无关的基础知识,就是因为如果不先学习那些知识,到了这里就会莫名其妙。如

除随复制而来的点阵蒙板,图层调板如下中图,图像效果如下右图。原先我们制作环状图像是为了仿造模板图像,现在我们也可以有自己的创造性,不就是滤镜吗?现在就对原先的环形图像使用【滤镜_模糊_径向模糊】,设定如下图。图像效果如下图。我们可以将其移动到大师之路文字附近,形成一种光芒发散的效果。如下图。我们现在还处在创意的缺乏期,

是为什么呢?这个色相抖动的百分比又是以什么为标准的呢?先来回答第二个问题,这个百分比是以色相范围为标准的。课程#01中我们学习过有关色相的知识,知道色相是一个环形,为了方便观看,我们将色相环180度的地方剪开,拉成一个中间是红色,两头是青色的色相条,如下右图。 我们挑选的颜色是红色,红色正

。这是为什么呢?这个色相抖动的百分比又是以什么为标准的呢?先来回答第二个问题,这个百分比是以色相范围为标准的。第一章中我们学习过有关色相的知识,知道色相是一个环形,为了方便观看,我们将色相环180度的地方剪开,拉成一个中间是红色,两头是青色的色相条,如下右图。我们挑选的颜色是红色,红色正好位于这个色相条的中心点。那么色
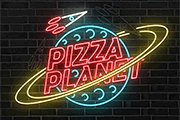
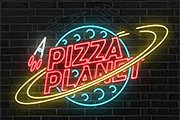
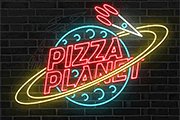
手机访问:M.PSDEE.COM/电脑访问:WWW.PSDEE.COM