

勾选动画,8.0的ps请转到ImgageReady里面工作。入下图。 7、在动画里面设置时间为0.1秒,复制一层。 8、这部比较重要,选中素材图层,动画图层1把素材移动左上角,动画图层2把素材移动右上角。动画图层1移动。 动画图层

7、选择菜单:窗口 动画,出现下面的动画面板,下面开始制作动画。 8、在制作动画的时候,我们需要注意帧是有规律的,文字上的圆点要与背景部分的圆点对齐,高度要保质一只。最好是拉上参考线来校准。移动的时候把文字由左至右移动,大致过程如下图。

教程分类:Gif动画闪图|标题:Photoshop制作可爱的雨滴下落GIF动画/下雨动画|内容:制作动画之前需要把雨滴单独做出来,然后根据自己的思路设定动画展示效果。如果雨滴过多不太好控制,可以先新建一个较大的画布,把雨滴复制并排列好,最后用整张图片来做动画即可。最终效果 1

我这就不做了。 13、调出动画面板,用移动工具,点图层2前面的渐变,用方键向下移,直到看不到线条。 14、动画面板,复制当前帧(垃圾桶左边那个按钮),用移动工具,按住shift键,把图层2渐变直线向上移动,直到看不到线条为止。 15、选定第一帧,

图案。5、执行ctrl+j组合键复制得到图层1副本,调出混合选项,通道取消g和r,点击确定按钮。6、选择图层1副本,选择移动工具将图像向右平移一小段距离,调出动画窗口。7、新建一帧,将图像向左移动移动距离,执行ctrl+shift+alt+s组合键,将文件保存为gif文件。教程结束,大家可以开动脑筋,制作出更多好玩的抖

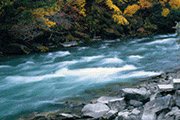
教程分类:Gif动画闪图|标题:Photoshop制作逼真的流水动画|内容:本教程介绍怎样制作流水动画。大致思路:先找好大致的素材图,把需要加动画的部分抠出来,复制到新的图层,然后给水纹加上条纹蒙版,做动画的时候移动水纹部分即可。原图 最终效果 1、新建文档,设置参数(见1图

素的移动变得更加自然。4.聚焦动效要集中注意力于屏幕的某一特定区域。例如,闪烁的图标就会吸引用户的注意,用户会知道那有个提醒并去点击。这种动效常用于有太多细节和元素从而无法将特殊元素区别化的界面中。5.跟随和重叠跟随是一个动作的终止部分。物体不会迅速地停止或者开始移动,每个运动都可以被拆解为每个部分按照各自速率移动的细

、理解基本的动画的原理在做GIF小动画之前,我想和大家分享一下基本的动画的原理。很多人大概知道,我们看的动画,都是由帧组成的。一般而言1秒有25帧,而对于普通的动画而言,6帧就需要一张原画。我自己理解动画,也就是类似于魔术师,让静止的画面以很快的速度切换,让你的眼睛以为它在移动。因此,回到我们今天要做的动画效果这里来,

蒙版上。i、按着Shift键点击蒙版图标,可以停止使用蒙版。j、点击箭头所指的链接按钮,可以解除蒙版与图层的链接,可以自由拖动蒙版或图层单独移动。这在做动画时用得着,下面这个动画就用到蒙版。 还可以新建立选区或载入储存的选区,再建立蒙版,这时建立的蒙版就是选区形状。看下图:

2,点击右下角fx图标,点击混合选项,将菜单中的通道下代表绿色的G和代表蓝色的B取消,图片只剩下红色通道。第四步,选中图层2,选择移动工具,将图层2向右平行移动一点。第五步,点击窗口--动画,隐藏所有图层,在时间轴中新建一个时间帧,显示图层1;新建一个时间帧,显示一个图层2;一共有五帧就可以,将图层创建到时间轴之后,统
手机访问:M.PSDEE.COM/电脑访问:WWW.PSDEE.COM