

LIP之物件、分离之下落式阴影及使用透明度或滤镜材质填色,再转一次点阵图。色彩设定为CMYK32位元,解析度350dpi,反锯齿补偿透明背景使用色彩描述档皆打勾,以避免有时必须旋转组版输出而造成马塞克影像。如以调整节点之方式缩小点阵图,也请再转一次点阵图,以避免输出时部分被遮盖。三、文字(数字)部分1、文字输入时请不要

LIP之物件、分离之下落式阴影及使用透明度或滤镜材质填色,再转一次点阵图。色彩设定为CMYK32位元,解析度350dpi,反锯齿补偿透明背景使用色彩描述档皆打勾,以避免有时必须旋转组版输出而造成马塞克影像。如以调整节点之方式缩小点阵图,也请再转一次点阵图,以避免输出时部分被遮盖。 绘图部分1、所有输入或自行绘制之线条

的概念。电脑中的图像类型分为两大类,一类称为点阵图,一类称为矢量图。 点阵图顾名思义就是由点构成的,如同用马赛克去拼贴图案一样,每个马赛克就是一个点,若干个点以矩阵排列成图案。数码相机拍摄的照片、扫描仪扫描的稿件以及绝大多数的图片都属于点阵图,如下图就是一个典型的点阵图。把这幅图片调入Photoshop,使用菜单

LIP之物件、分离之下落式阴影及使用透明度或滤镜材质填色,再转一次点阵图。色彩设定为CMYK32位元,解析度350dpi,反锯齿补偿透明背景使用色彩描述档皆打勾,以避免有时必须旋转组版输出而造成马塞克影像。如以调整节点之方式缩小点阵图,也请再转一次点阵图,以避免输出时部分被遮盖。四、绘图部分:1、所有输入或自行绘制之线

小些,这样放大以后效果对比将更明显。下图是先缩小到20×15后再放大的效果,右边的图已经是“一塌糊图”了。为什么在第一次缩小之后没有看出区别呢?这是因为缩小点阵图像是不会产生模糊的,在丢弃原先的一些像素后,剩下的像素是足够描述图像的,并没有产生像素空缺。而放大后才产生了像素空缺。为什么矢量图像“饱经风霜”却依旧“面不

了“透视”选项后,可以对裁切框的4个角点单独定位,类似于自由变换中的扭曲。这样裁切后的图像将产生变形效果,如下图。根据我们前面所学习过的知识,这样的变形对于点阵图像是有损的。被变形放大的部分将显得较为粗糙。除了上面这些以手动拖拉任意大小和长宽比的操作以外,裁切工具还可以指定裁切后图像的尺寸,包括宽度、高度和分辨率。方

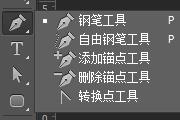
教程分类:使用技巧|标题:Photoshop路径钢笔基础使用方法动画图解|内容:Photoshop处理的是点阵图,而钢笔工具是Photoshop里面唯一矢量工具。刚接触这个工具可能会让你感到有点吃力,但是当你理解其运作原理后,你就会逐渐感受到其妙处。希望这一点技巧对你使用这个工具会有一点帮助。首先,用鼠标按住这个钢笔

式不一样,存储的方式是一样的。知道了哪些图片是位图,那就再来看看位图是如何保存在存储器里的?位图的“位”可以理解为一个位置,也可以理解为一个点,所以位图也叫点阵图。在计算机中会为图像定义一个有长度与宽度的平面,在这个面上划分出非常多一样大的格子,每个格子都有存储图像信息(颜色值,亮度值,透明度等)。这个格子,我们给它
手机访问:M.PSDEE.COM/电脑访问:WWW.PSDEE.COM