

切片工具在网页切图时的使用技巧|内容:我们在制作网站的时候如何把做好的效果图转成网页格式呢?这里就有很多方法,如果是比较复杂的网页就需要用手动来切图。如果不是很复杂的可以直接用PS自带的切片工具来切割。教程中介绍的是规则切图,实际应用中需要用手动来划分区块的大小。1、打开要分割的图片,点工具栏的切片工具。2、将划分切片

尺的增量/标志。3、要防止参考线对齐画布边缘及层对象,只需要在拖动的时候按下Ctrl键。4、双击参考线可以打开“参考线、网格和切片”[Ctrl+K,Ctrl+6](编辑首选项参考线、网格和切片)。5、可以使用路径来创建曲线或对角线参考线。只需要使用画笔工具在一个路径上绘画,并在绘制的时候将其作为一个参考线(此路径将能

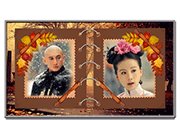
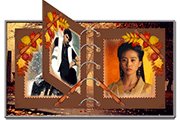
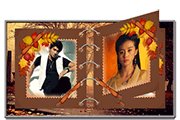
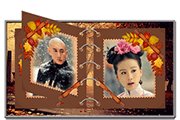
教程分类:PS图片处理|标题:PS制作古典签名-思念的心情|内容:本教程简单介绍古典签名效果的制作方法,思路:先把人物素材图切片并调整好大小及颜色,然后找一些古典相关的素材图,贴进去再加上高光素材及一些修饰的文字及边框就可以了!最终效果 素材1 素材2

这是切片的序号。如果觉得有碍视觉可点击工具栏中的按钮隐藏切片。有关切片的概念和使用我们将在以后介绍。现在大家不必深究。如果要做成实际的可以在网页浏览器中打开的网页,就要使用【文件将优化结果存储为】〖CTRLALTSHIFTS〗。在出现的保存对话框中,保存类型要选择为“HTML和图像”,设置选项为“默认设置”,切片选项

格对图像的各种信息和品质做取舍,它相当于图像各种信息的实体描述。上面PS常用的文件格式12.切片为了加快网页的浏览速度,在不损失图像质量的前提下用切片工具将图片分割成数块,使打开网页时加载速度加快。如下图,每一个方格是一个切片,可以分块输出。13.输入以其它方式获取图像或特殊对像的方法。如扫描、注释等。14.输出将图

3、双击描边层,给描边层添加图层样式,如下图。 5、为了精确的水平分割图层,我们选择切片工具,右击选择划分切片设置如下图。 6、执行:视图 新建参考线,设置如图,选择移动工具将参考线移到与中间线重合。 7、新建一层

径3Grid网格4Guides参考线5Slices切片6Notes注释7All全部8None无9ShowExtrasOptions显示额外选项12.ShowRulers显示标尺13.Snap对齐14.SnapTo对齐到1Guides参考线2Grid网格3Slices切片4DocumentBounds文档边界5All全部

考线,网格和切片网格线间隔 )。将前景色设为白色(#ffffff),选择矩形工具,创建一个100x50px的矢量形状,位置如下。将该图层的填充调整为0%,设置图层混合选项如下。 24、现在将网格线间距调整为5px。(编辑首选项参考线,网格和切片网格线间隔)

图层,用矩形选框工具拉出一个选区,再用吸管工具选取地砖的颜色,然后拉出一条渐变。 10、按CTRL+T把那个选区的高度缩小,这样就像是地砖的一个切片。 11、将图层1和图层3合并,再给合并后的图层添加投影效果。 12、这样就把需要的效果制作出来了,一只脚从镜子里

特别是在图像中内容繁多的时候准确判断对齐的对象和方式,应同时开启【视图显示智能参考线】。智能参考线默认为洋红色,可从Photoshop首选项的“参考线、网格和切片”项目〖CTRLK,CTRL6〗中更改。需要注意的是,即使没有开启智能参考线的显示,它的对齐功能也仍然有效。现在我们分析一下智能参考线的原理,它实际上就是找出
手机访问:M.PSDEE.COM/电脑访问:WWW.PSDEE.COM