

、理解基本的动画的原理在做GIF小动画之前,我想和大家分享一下基本的动画的原理。很多人大概知道,我们看的动画,都是由帧组成的。一般而言1秒有25帧,而对于普通的动画而言,6帧就需要一张原画。我自己理解动画,也就是类似于魔术师,让静止的画面以很快的速度切换,让你的眼睛以为它在移动。因此,回到我们今天要做的动画效果这里来,

教程分类:Gif动画闪图|标题:Photoshop制作漂亮的星光闪烁动画|内容:本教程介绍较为简单的GIF动画制作方法。大致分为两部分来完成。首先是星光部分的制作,熟练的话几步就可以做好。然后再设置动画,可以根据自己的喜好设置不同的动画效果,注意过渡要自然。最终效果 1、首先

教程分类:Gif动画闪图|标题:利用CS53D工具制作旋转的美女立方体动画|内容:本教程介绍难度稍大的GIF动画制作方法。大致过程:制作的时候先用3D工具建模,再把立体图形的各个面贴上材质图片,然后渲染一下光感,立方体基本完成。后面再切换到动画面板,选择3D对象后,新建帧并旋转立方体即可得到想要的动画。最终效果

图层放在原图层的下方哦~8、加动感线条我们用直线工具画一些横线,也可以画一些小矩形。然后调整透明度,让它们明暗不同,这里大家随意画一些线就可以。9、效果图下面看一下我们的效果图。10、动图我们用时间轴把它做成动图的效果就是这个样子的。时间轴制作动图不是本教程的重点,有想学动图制作的可以前往Gif动画闪图制作专题学习。

教程分类:Gif动画闪图|标题:Photoshop制作闪动的蓝色霓虹招牌字|内容:制作霓虹字动画之前需要自己先来制作想要的霓虹字,最好把每个文字或字母单独放在一个图层。然后再根据自己的创意设定动画展示效果。最终效果 1、打开素材,调整色阶。

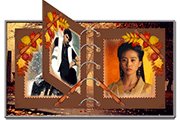
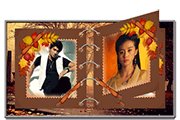
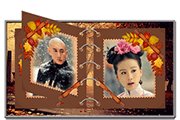
教程分类:Gif动画闪图|标题:Photoshop制作精彩的相册翻页动画|内容:制作动画之前,自己先要设计好喜欢的相册版面,可以直接找现成的素材,再把照片放到相册里面;然后根据平时翻页效果设定相册单个页面翻动动画即可。最终效果 1、新建画布,设置如下图。

教程分类:Gif动画闪图|标题:Photoshop制作可爱的炫彩文字签名|内容:虽然是一些简单的文字,如果我们加上绚丽的色彩,并配上合适的闪烁动画,出来的效果就会大不一样。动画制作不难,关键是要发挥我们的想象去构思一些精巧的动态画面。最终效果 1、新建文档

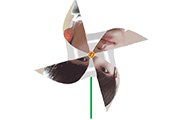
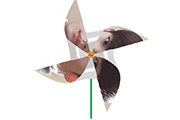
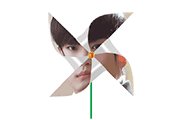
分类:Gif动画闪图|标题:Photoshop制作转动的人像风车动画|内容:教程分为两个大的部分。首先是风车部分:找一张自己喜欢的人像图片,用矩形选框选取一块正方形,然后分解成4个小三角形,用变形工具变形成风车效果;然后是动画部分:把风车按一定的角度多复制一些图层,再对应到相应的帧,设置好相关的参数后即可导出动画。最终

,用3D平移工具移动位置,再加上一个挂绳,效果如图,到此我们的3D灯笼就完成了。 24、现在我们制作动画,打开动画面板,设置文档如图。 25、激活灯笼主体图层1,在动画面板中点一下3D对像位置前的小钟,出现了第一个关键帧,如图。 26、把时间轴

教程分类:Gif动画闪图|标题:Photoshop制作超酷的旋转光粒动画|内容:本教程介绍较为综合的动画制作方法,不仅需要有熟练的动画制作本领,还需要有一定的图形制作能力,如教程中用图层样式中混合选项来作图,这个看似不常用的选项竟然有非常惊人的用途,只要稍微设置好背景图层及操作图层,再通过复制及变换角度就可以做出超酷的
手机访问:M.PSDEE.COM/电脑访问:WWW.PSDEE.COM