

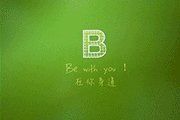
如果对时间轴及GIF动画比较了解,那么制作闪动文字动画就非常简单。只需要制作3个或多个文字图层,每层文字有一些差异,然后在时间轴中连续播放即可。最终效果 1、打开PS,新建一个文档。文档大小我选用600px*800px。新建成功后,选用渐变工具,沿着画笔的对角线画出一个直线渐变背景。色值从#0a485a过渡到#

本教程介绍水平循环播放图片动画的制作方法。大致过程:先找好一组需要展示的图片,统一图片的尺寸。然后按照水平位置拼贴好。再用IR设置好首尾图片的过渡即可。最终效果 1、在PS中打开相同大小的三幅图片,为使图片不错位,图片大小要一致,也可以在打开后修改大小。 2、把图片

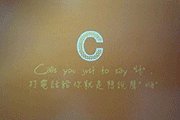
作者这里仅介绍登录动画的制作思路和简单过程。一些细节的制作,如登录框,每一帧的图像等都需要自己根据参考图慢慢完成。最终效果 1、新建大小适当的文件,背景填充暗蓝色。首先设计一个底座,主要用图层样式来完成。 2、设计一个纸张的出口,同样用图层样式制作。 3、

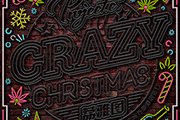
效果图制作分为三大部分:前期字体创意、增加霓虹效果、动画制作;字体部分作者是在AI中完成,其实PS也可以完成,只是稍微复杂一点;霓虹字直接用图层样式来完成;最后把做好的几组效果转为动画即可。最终效果 1、首先呢~打开你的AI,然后用椭圆工具画一个圆,描边:5pt。 2、

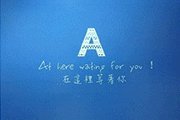
动画制作关键是要向构思好动画的展示方式,至于怎样实现,可以自己慢慢摸索。Photoshop制作特效是非常出色的,因此在动画中加入这些特下,可以做出非常绚丽的GIF动画效果。最终效果 1、新建一个700 *500像素的画布,背景填充黑色,选择文字工具,打上想要的文字,字体颜色用蓝紫色:#8316fe,效果如

用时间轴制作帧数较多的动画是非常合适的,制作之前先构思好动画的展示流程,然后绘制出所需的图形,后期在时间轴按自己的想法设置动画即可。最终效果 先来认识一下时间轴及常用图层放入后时间轴中出现的一些属性栏。 1、画出主体:画的时候部分需要先想好,但有时候做到

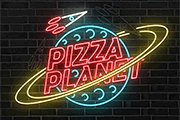
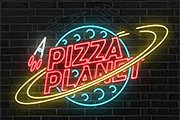
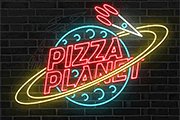
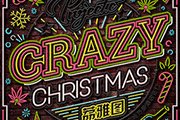
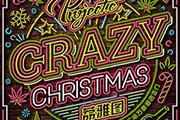
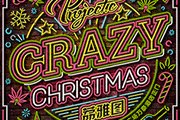
此次尝试GIF动态海报用于线上传播,选择了去年比较流行的霓虹效果来创作。离项目完结已经过了蛮久,过程中的细节很难再重新具体展示,此次分享的教程为总体的实现思路。最终效果 一、创意构思和素材收集。首先既然想做霓虹灯,就要分析霓虹灯的构成原理及其色彩特点。脑海中浮现的是霓虹灯管闪烁的效果,好似香
手机访问:M.PSDEE.COM/电脑访问:WWW.PSDEE.COM