

我液化了图层的一部分(之后复制它) 结果几乎是相同的,更多的是给我们的工作一个参考,我不认为这部分最后能完全体现出来(原作者的意思是这个部分做不做都行,最终成品大家不一定能看到这部分)。 16、让我们创造一些电线: -创建一个新层-首先,我们设置画笔:按B,选择一个10像素的硬度为90%的黑色笔刷-用

像表达出来。先从素材入手,按照自己的感觉选取素材,然后把图片融合在一起,做成寓意深刻的画面。作者在这方法非常优秀,善于根据自己的感觉去制作图片,从溶图,润色到成品。每一步都非常到位,值得学习和借鉴。最终效果 1、打开选择好的背景图。 2、打开下图所示的

的警察,显得他应对自如,又藐视后面无能的追兵。 19、人物身体部分,皮衣、T恤、黑色牛仔裤,各种材质质感要画清楚。直接用色彩画成成品,这对基本功要求很高。凡事皆由少积多而来,平常要多看多动手画,不然在这种时候画不好也很懊恼。 20、在T恤上加上了图案,还有背包

层的名字,而此时该层的不透明度是100%的。如下右图。现在来考考大家,如下图,在同一个透明图层中,分3次绘制了3个圆,透明度分别为9%、9%、10%。两两相交成品字形排列。那么,使用移动工具分别在123456点单击右键,有哪些点会出现该层的名字,哪些点不会出现?答案在本节最后。请在完成本题后再继续学习下面的内容。我们已

?首先是用这个例子来练习路径的操作,这些方法、思路和技巧也适用于Illustrator及其他矢量绘图软件。也是在徽标设计等方面常被用到的。再者,这样制作出来的成品可以作为自定形状存储起来,方便以后的调用。使路径处于显示状态,然后【编辑_定义自定形状】,如下左图。之后就可以在形状列表中找到,如下右图。如果将形状列表存储为

这类的,再就是摆弄摆弄滤镜,做出一些自己都觉得莫名其妙的效果。真正的图形设计,反而极少用到那些功能。设计一个矢量徽标所用到的技术绝不超过我们本课中的内容,但其成品的商业价值却可能是天价。而我们处心积虑堆砌了N多效果的设计稿,也许无人问津。这是因为在当今世界的主流设计中,都是崇尚简约的风格。这一点在国外非常明显,企业的徽

这类的,再就是摆弄摆弄滤镜,做出一些自己都觉得莫名其妙的效果。真正的图形设计,反而极少用到那些功能。设计一个矢量徽标所用到的技术绝不超过我们本课中的内容,但其成品的商业价值却可能是天价。而我们处心积虑堆砌了N多效果的设计稿,也许无人问津。这是因为在当今世界的主流设计中,都是崇尚简约的风格。这一点在国外非常明显,企业的徽

镜_模糊_径向模糊】,设定如下图。图像效果如下图。我们可以将其移动到大师之路文字附近,形成一种光芒发散的效果。如下图。我们现在还处在创意的缺乏期,因此仿造一些成品的网页是一个很好的学习方法。这同时也是在对以往学过的技术知识做回顾。从此大家在网络上或街上看到一些比较出色的作品,就可以尝试仿造。用于网页的布局有许多种,由于

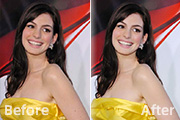
化参数是: 此教程写了两天,终于完稿了。疏漏之处在所难免,此教程是写给初学修图的朋友,老鸟们就别见笑了。请朋友们多指正。附上成品图和原素材。 3月第2周(3.6-3.10) 3.6:福建招考平台WEB端v1.2页面制作(5),福建招考平台移动端v1.2页面制作(2.5)

的塑料薄膜,把脸庞画在这张透明薄膜上。画完后再铺一层薄膜画上眼睛。再铺一张画鼻子。如下图,将脸庞、鼻子、眼睛分为三个透明薄膜层,最后组成的效果。这样完成之后的成品,和先前那幅在视觉效果上是一致的。虽然视觉效果一致,但分层绘制的作品具有很强的可修改性,如果觉得眼睛的位置不对,可以单独移动眼睛所在的那层薄膜以达到修改的效果
手机访问:M.PSDEE.COM/电脑访问:WWW.PSDEE.COM