

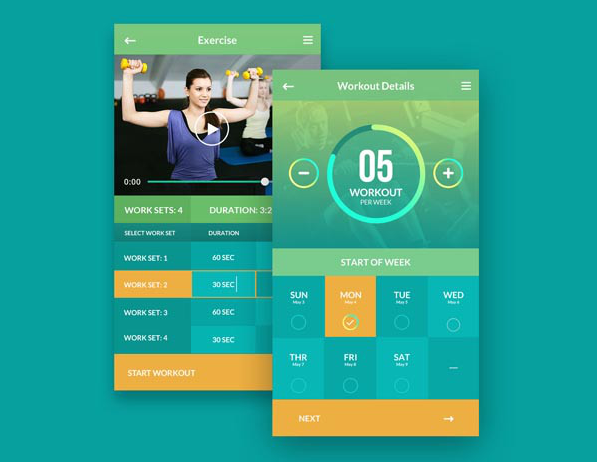
:其他|标题:APP设计的最重要的七“不”,要尽量避免这些“不”|内容:APP设计的最重要的七“不”,设计师在进行APP设计的时候一定要尽量避免这些“不”,不然到时候APP设计不合格,但是悔之晚矣。1.不要在没有流程图之就前开始设计或者画线框图即便一个简单的APP也要有一个思虑周全的流程图,以确保在APP有合乎逻辑的、

teDocumentAncestorsMetadata(){ //Stringversionoftheappname whatApp=String(app.name);//Checkforphotoshopspecifically,orthiswillcauseerrors if(whatApp.searc

期,互联网上的网页数量每天以指数级增长。直到iPhone4发布后,智能手机开始大爆发,APP的流行带出了UI设计这个概念,因为网页设计虽然也适用于说移动端网站的设计,但却不包括APP的界面设计了。而UI设计即包括网页设计,也包括APP的等所有人机交互的界面设计,所以UI设计是一个更大范围的概念。继续说我的毕业设计后,已

的界面设计,而现在随着智能手机的普及,各种手机APP成了生活的核心,UI界面设计的重心也就开始转移到了手机APP的设计上。电脑软件与手机APP虽然都是应用软件,但二者在体验上不同,手机APP具有很强的人机交互场景,所以设计师们又迎来了交互设计这个应用方向。想从事手机APP方面工作的设计师可以只研究UI界面设计,也可以

教程分类:PS图片处理|标题:教你快速使用PS绘制抖音APP的Logo|内容:首先在PS中打开一张想要描的图片,当然你也可以选择自己绘制一个LOGO。这里我们就直接用抖音的Logo来吧!使用钢笔工具进行描边右键-建立选区,填充选区为白色得到了抖音的Logo,接下来我们就要开始制作它的红蓝效果了。Ctrl+J复制一层填

tchers-添加less-分别在arguments与Output..填入以下参数,把app.less编译成app.wxss。 --no-color$ContentRoot$/app.less $ContentRoot$/app.wxss ------------------------------------

教程分类:PS鼠绘教程|标题:Photoshop如何画一个扁平化风格的按钮|内容:随着扁平化设计开始流行,越来越多的网站、APP等界面设计都开始朝扁平化发展。本教程教大家快速画一个扁平化风格的按钮,教程十分的简单,只需要几个步骤就能完成效果。教程使用演示软件:PhotoshopCS6,下面我们就开始来制作:第1步:创

tchers-添加less-分别在arguments与Output..填入以下参数,把app.less编译成app.wxss。 --no-color$ContentRoot$/app.less $ContentRoot$/app.wxss ------------------------------------

都是简单的说PS滤镜是用来实现图像的各种特殊效果的工具。这句话概括的没错,但难免让人无法想通它为什么要叫滤镜,把这个功能称作特效不是更合适?事实上有很多软件APP还就是称这类工具为特效。言归正传,我们称其为PS滤镜,首先是因为它的英文原名就是叫Filter(滤镜),其次把它叫做滤镜也更能说明它的作用,只是很多人不理解

教程分类:PS鼠绘教程|标题:PS简单三步就能学会抖音故障艺术效果制作|内容:伴随着抖音成为当下非常流行的一款APP,其故障艺术风格画面也火爆起来。作为PS爱好者们自然会想用手中的PS软件亲自做出抖音的风格图片。这里我们就用通俗易懂的的方法来跟大家说说如何使用PS三步打造抖音LOGO的效果图先看看最终的完成效果吧!下
手机访问:M.PSDEE.COM/电脑访问:WWW.PSDEE.COM