
随着扁平化设计开始流行,越来越多的网站、APP等界面设计都开始朝扁平化发展。本教程教大家快速画一个扁平化风格的按钮,教程十分的简单,只需要几个步骤就能完成效果。
教程使用演示软件:Photoshop CS6,下面我们就开始来制作:
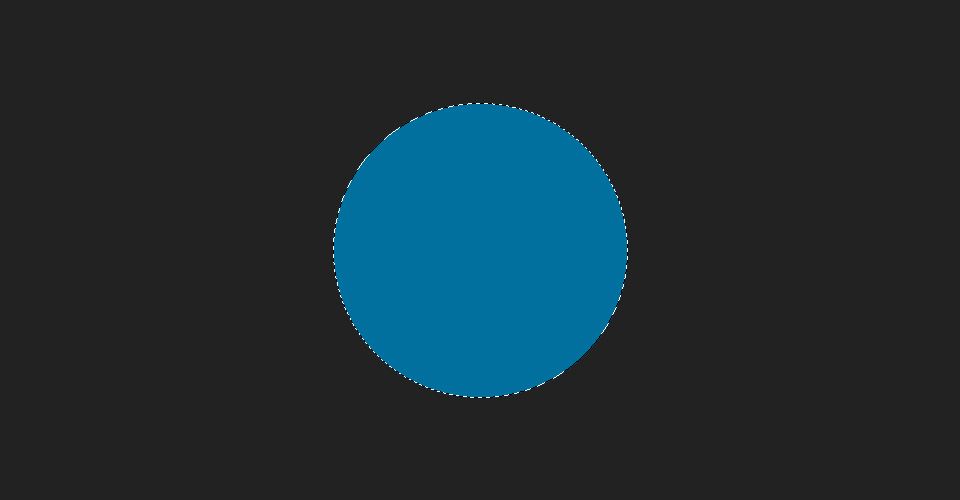
第1步:创建新文件,填充一个深色背景(#222222),然后新建一个图层,使用选区圆形创建一个正圆,并填充蓝色(#01709e)。

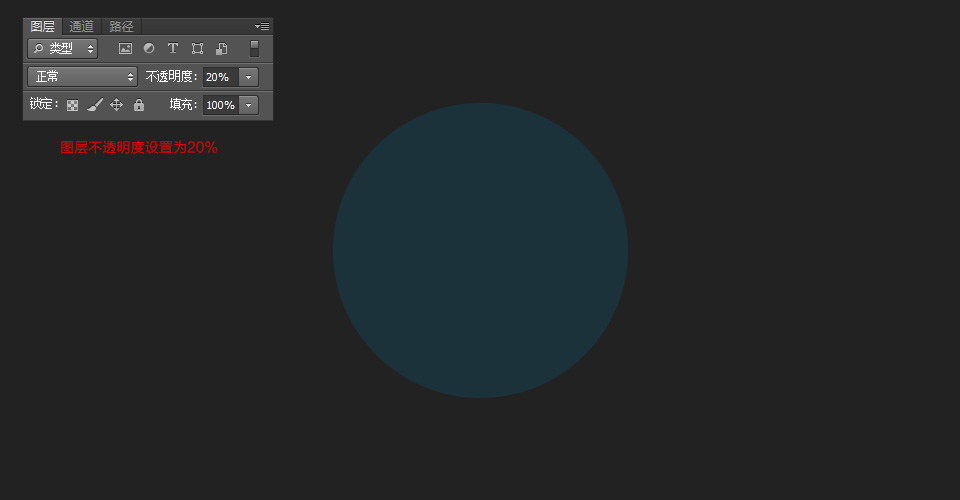
第2步:把蓝色圆的图层透明度改为20%。

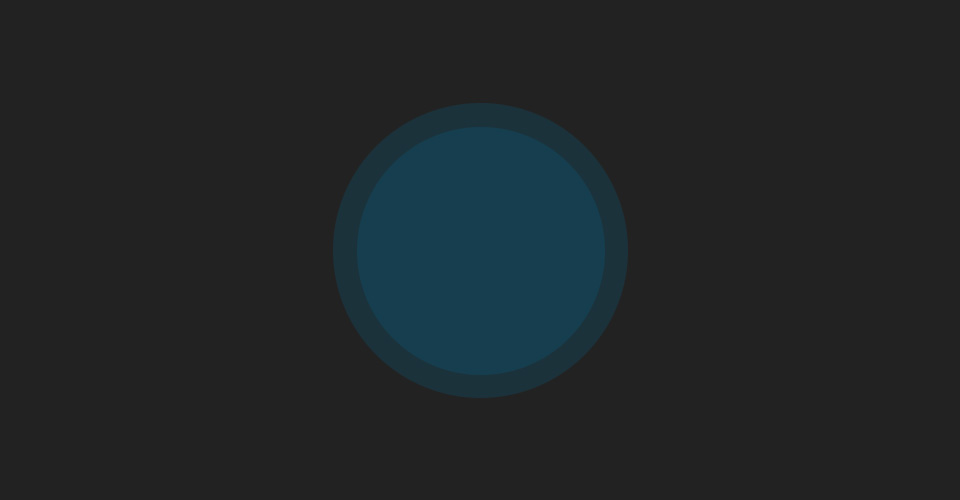
第3步:继续新建一个图层,用选区工具创建一个小一点的圆形选区,并且同样填充蓝色(#01709e),图层透明度改为20%,并且把两个图层水平与垂直对齐。

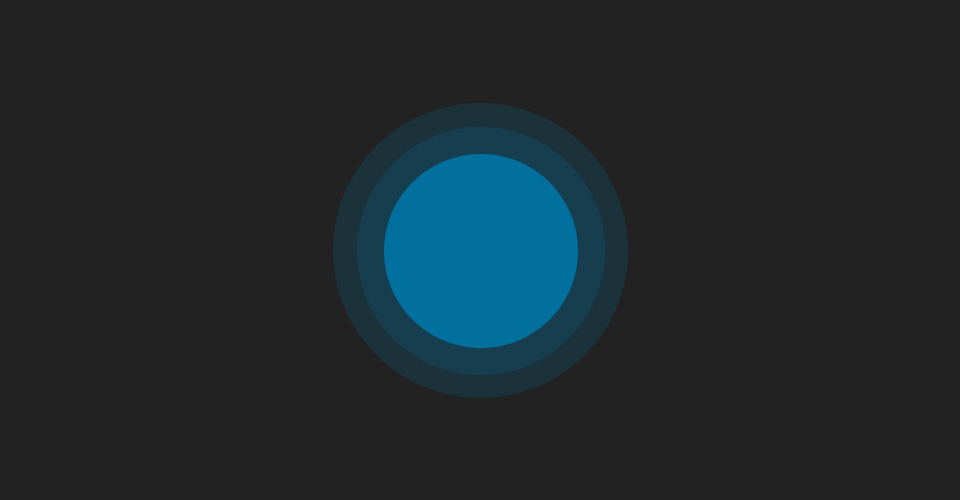
第4步:再新建一个图层,创建选区,并填充蓝色(#01709e),但不需要再降低透明度了,把三个图层水平与垂直对齐。

第5步:使用文字工具打上文字,颜色设计为淡蓝色(#96dcfa),并且与三个圆形图层水平与垂直对齐。

注:前几步操作的时候可以不用先对齐,最后再整体水平垂直对齐,不过为了能更好的观察效果,还是多对齐几次吧。

原图下面开始我们的一图五抠教程,第一种抠图方法会讲的比较细致,之后的四种方法有些与第一种相同,所以会讲解的比较简单。PS抠图方法一1、

有时候为了设计需要,我们要手动制作出公章的效果(当然不是为了干违法乱纪的事哈),例如做出一个下面这样的效果:那么我们是怎么用Photo

本篇教程将教大家如何抠出与背景颜色相近且还带反光的头发,可以说是有一定的难度与技巧。相信大家学会这篇抠头发教程后,就没有抠不出的毛发图

九宫格原本是指一种数字游戏,但现在大家第一反映估计是多张照片的拼接,例如微信微博发多张照片的时候就会自动帮我们排列成九宫格形式。这种九

作者合成的非常细腻,很多细节的处理都值得借鉴,如水面倒影的处理部分,作者先制作好水波纹理,然后把倒影部分用置换和动感模糊滤镜特殊处理,
手机访问:M.PSDEE.COM/电脑访问:WWW.PSDEE.COM