

教程分类:PS实例教程|标题:Photoshop制作蓝色水晶按钮的方法步骤|内容:通常我们在设计网页或者是网络广告图片的时候,都会给图片加上一些按钮用于引导用户点击,从而提高宣传效果。本篇教程将教大家亲手制作一款蓝色水晶按钮。制作前先说明一下:本教程使用的是PhotoshopCS6版本制作,不同版本在操作使用上可能会略

或品牌商标,能强烈的表现图片的主旨,有助于识别品牌的文字的准确描述。02.探索隐藏信息简约风格的设计看起来并没有什么设计创意,这种事是不可能的。事实上,当厌倦了复杂的设计时,探索被隐藏的设计要素的关联性反而成了有趣的地方。03.让空间的连接变得有趣利用简约风格来表现出至今为止都没有考虑过的设计空间的链接性吧。04.更

看起来较为杂乱,因此较少使用。仿色在网页设计中较为常用,因为减少颜色数可以减小图片的字节数,有利于在带宽有限的网络上快速传递。当然过少的颜色也必然损失图像的质量和细节,因此在图像质量和图像字节数之间的权衡是进行网页制作时常会遇到的问题。有些新手追求高图像质量,结果导致整个网页图片字节数庞大,传输缓慢。或者过分追求传输的

如何制作酷炫的流体抽象艺术人物海报|内容:本次的设计在技术层面上并不困难,但真正的精髓则是在对图片的认识和思路的扩展应用。需要敏锐的观察力和审美能力,在这里只能提供一个案例和思维的引导。最终效果 制作之前先找一些抽象壁纸,然后分析图片的构成,找出适当添加人物的部分。

出与背景颜色相近且还带反光的头发,可以说是有一定的难度与技巧。相信大家学会这篇抠头发教程后,就没有抠不出的毛发图片了。先来看看原图吧!如下:抠好后的效果图我每次做稿子有个习惯,不论是创意、设计还是处理一张图片都会先想,胸有成竹的时候再一挥而就,否则宁愿不做!而这个过程,就是一个分析的过程。首先:这幅图确定还有的救!为

实例教程|标题:教你使用Photoshop设计好看的名片|内容:现代商务交往过程中,名片可以说是不可或缺的物件,通过名片交换,双方可以最快了解一个人的信息,为下一步的合作迈出第一步。因此,能够设计出一款好看的名片,成为当下设计师必备的技能之一。本篇教程将教大家如何使用PS来设计名片,大家在学习过程中可以开动脑筋,举一反

教程分类:PS图片处理|标题:如何使用Photoshop给物体添加倒影|内容:设计师在设计作品的过程中,给物体添加倒影是很经常用到的操作,因为添加倒影能让作品更加符合现实世界的光影效果,从而会让人们更易于接受,提高用户对作品的好感度。这篇教程我们就来讲解一下如何使用Photoshop来给物体添加倒影!给物体添加倒影一般

教程分类:新手入门|标题:11-2实战混合模式合成图像|内容:下面我们使用如下4幅图片来进行一个合成效果。大家主要看过程,也可以尝试使用其他素材图片。将第一张颜料图片作为背景,第二张墙面图片以“叠加”模式位于其上方。之后觉得色彩太浓烈,因此对颜料层建立色相饱和度专属调整层(饱和度设为-70左右)。之后对墙面投图层建立专

页设计中简约设计主要都有哪些元素|内容:随着时代发展,人们的审美也在发展改变。在各种设计中,繁复、复杂的设计很难再引起人们的共鸣。简约设计应运而生,简约设计并不是简单设计,它不是对内容的删减,而是以简约的设计、清晰的页面结构、简单的交互操作为主,通过提炼精华来取得设计的美感。接下来一品威客网小编告诉您什么是简约设计,

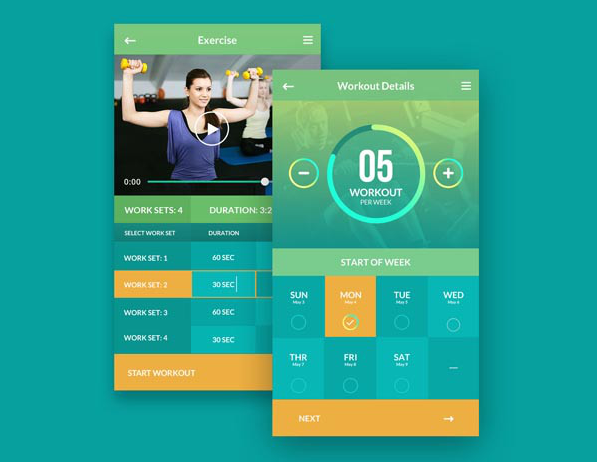
教程分类:其他|标题:APP设计的最重要的七“不”,要尽量避免这些“不”|内容:APP设计的最重要的七“不”,设计师在进行APP设计的时候一定要尽量避免这些“不”,不然到时候APP设计不合格,但是悔之晚矣。1.不要在没有流程图之就前开始设计或者画线框图即便一个简单的APP也要有一个思虑周全的流程图,以确保在APP有合乎
手机访问:M.PSDEE.COM/电脑访问:WWW.PSDEE.COM