
现在我们尝试结合液化滤镜来制作一幅作品,体现的是时间的流逝。使用如下左图的素材图片,使用椭圆选框工具将钟面选中。观察信息〖F8〗调板中的选区大小约是550像素左右。我们新建一幅300×300的图像,并将钟面拖动进来。由于尺寸大小不一,钟面在这里不能全部显示出来,但这正是我们需要的大钟面背景效果。
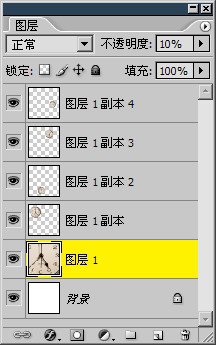
之后将钟面复制4个出来,分别使用自由变换命令〖CTRL_T〗旋转及缩小并移动到不同的位置上,类似下中图。图层调板类似下右图,注意下降了大钟面的不透明度为10%。大家可自行决定小钟面的数量和位置,不必与本例相符。



现在要对各个小钟面使用液化工具,我们面临两个选择,一是保持现在的图层结构,分4次对各个小钟面图层执行液化滤镜。二是将所有小钟面合并为一层,然后对这个图层使用一次液化滤镜即可。前者的好处是保留了图层的独立性,在以后还可以单独移动小钟面或更改其混合模式等。后者的好处是减少了液化使用次数,不过代价是牺牲了图层的独立性。并不能笼统地说哪一种方法就一定好,这主要取决于你对作品的掌控程度,如果确定小钟面不会再发生任何改变,完全可以合并图层减少操作次数。如果对作品的最终效果还不确定,那还是保留图层的独立性比较稳妥。本例遵循保留最大可编辑性原则,采用后面一种方法。液化效果如下图,其中只使用了向前变形工具![]() 〖M〗,大家也可自行使用其它液化工具。
〖M〗,大家也可自行使用其它液化工具。

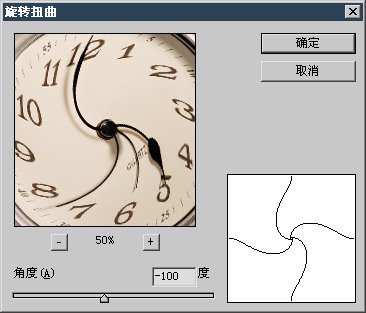
扭曲的小钟面放在正规的大钟面背景上,显得有些不协调,因此我们对背景大钟面执行【滤镜_扭曲_旋转扭曲】,设定如下左图,效果如下右图。可以看出旋转扭曲滤镜其实和我们在液化滤镜中的旋转扭曲工具的作用是相同的,只是它这里将设置数值化了,可操控性更强些。


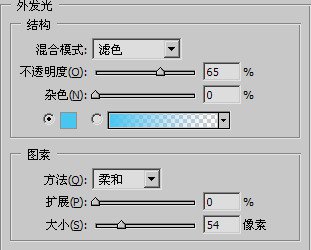
画面看上去似乎平淡了一些,因此我们尝试将背景大钟面的不透明度还原为100%,然后〖CTRL_I〗将其反相,效果如下左图。看起来还不错。那现在小钟面看起来与背景已经不协调了,并且由于大钟面的图像结构复杂,小钟面得不到突出的体现,而淡化大物体突出小物体是一个基本的布局手法。因此将小钟面的混合模式设为“线形减淡”并设置如下中图的外发光样式,完成后效果如下右图。



由于更改了混合模式,下方大钟面的指针穿过了左上方的小钟面,也许大家自己手上的作品中并没有此现象,也许觉得这个现象也挺不错,但我们还是来尝试更改一下。首先将左上方小钟面的混合模式改回“正常”,然后〖CTRL_I〗将其反相,效果如下左图。这样看上去似乎比原先要好些吧。
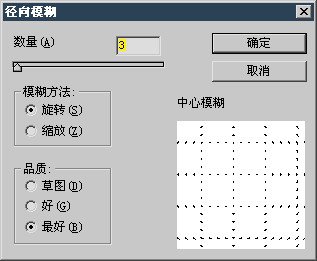
总想对背景的大钟面再做些什么,我们尝试使用【滤镜_模糊_径向模糊】,设定如下中图,图像效果如下右图。营造出了一种速度感,似乎钟面在旋转一样。大家也可以把径向模糊的数值设定得大些,但太大了也许连钟面都看不出来了。



这幅作品到这里,既可算作完工也可算作未完工,因为这并不是出于某个既定目的制作的设计稿,而只是随心所欲的习作,因此它没有尽头,每一步都是新的起点。大家还可以尝试其它的混合模式,或者使用其他的滤镜等等。以目前的效果为终点,回忆之前的制作步骤,有几点我个人的制作心得和大家探讨一下。
在整个制作过程中,液化滤镜只占用很少的一部分,甚至可以说有没有都没区别。那么所有的制作元素中,究竟什么才是最重要的?是图层样式,还是混合模式?它们似乎都很重要,又都不至于重要到非它不行的地步。其实最重要的应该是最初我们对于整个图像的布局,就是那用大钟面作背景,小钟面若干分布于四处的那种布局。没有这个布局,图层样式、混合模式、滤镜的使用都不会形成现在的效果。我们之所以反复强调不要依赖于某一项功能,就是因为如果缺少良好构思创意和布局,所有的功能都是一纸空谈。
就布局来说,在绝大多数情况下应该遵循大物体淡化小物体突出的原则,这也是我们两次尝试将大钟面淡化的原因,一次是下降不透明度,一次是使用径向模糊滤镜。下降不透明度的淡化手法最普通,不过效果也最一般,因为淡化的同时也造成一些视觉元素的丢失。使用模糊类滤镜淡化的手法相对更好一些,只是要注意模糊的程度不可过大。此外还可以尝试色彩淡化的手法,就是下降物体的色彩饱和度或干脆转为灰度。这样它在具有其他高饱和度的物体之间就显得不再突出,但这只适用于作为背景的大物体。如果是若干个并列小物体其中一个采用此法淡化色彩,那反而是一种突出了。大家可以用那4个小钟面来做做试验。万绿丛中一点红尤为明显,万红丛中一点绿也同样很明显。
本例其实是典型的多个小物体单一大物体的布局,在这样的情况下,无论怎样安排,大物体始终都表现为背景,而小物体自然就成为了“玉盘上的珍珠”。对于这些“珍珠”来说,如果要将其淡化其中之一,可采用的手法是下降不透明度以及缩小其尺寸。如果要突出其中一者,可以采取保持其不变,其他物体同时改变的方法,类似模糊、不透明度、混合模式、色彩调整等。也可以单独改变对其进行改变而其它物体维持原样。
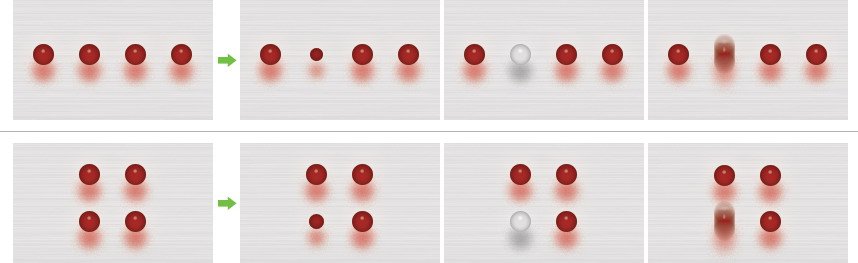
这其中还需要参考的一个重要因素是各个小物体之间的面积比例以及排列方式。一种情况是大小相同,排列整齐,此时如果要淡化其中之一,则比较困难,因为对其任何的改变造成的效果都是突出。如下图。如果各物体大小、形状和位置各异,数量也较多时,淡化某一个就比较容易了。

相比之下,突出某个物体总是比较容易的,本例中左上方的小钟面因为使用了反相,在无意中形成了突出效果。这就是一种利用色彩调整突出的手法。这种突出是有好处的,一来可以营造视觉重点,当乍一眼看到图像时,一般人都会以左上方的小钟面为重点,在其上停留的时间也会比其他3个长些。二来这样也可以避免多个小物体千篇一律所造成的呆滞感。
也许读者中有许多是美术专业出身,有着更丰富的理论和经验,在这里我们只是将自己的一些看法表达出来。
如果有时候大家对背景的处理感到迷茫时,可参考这里的做法,就是将物体放大后淡化作为背景,如下各图,将齿轮放大后下降不透明度作为背景,以及用【滤镜_模糊_高斯模糊】处理后作为背景。这种方法虽然简单,不过也有好处,一是就地取材不必借助于素材库,二来也避免了背景可能对物体结构造成的干扰。比如小齿轮的背景是大齿轮,那都是齿轮也没什么特别的,看一眼也就不注重了。如果背景是一辆汽车或者飞机,那也许会吸引观看者对背景的注意力而忽视了齿轮。



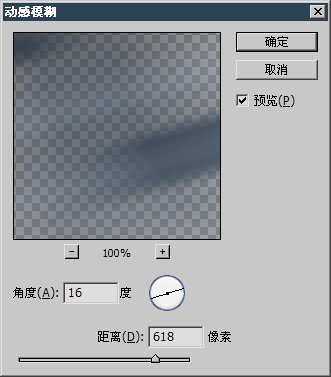
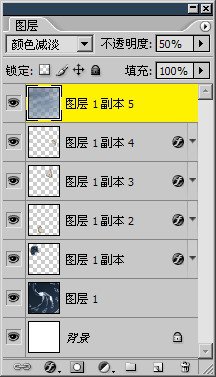
将背景大时钟层复制,并对其使用【滤镜_模糊_动感模糊】,设定如下中图。将其混合模式改为“颜色减淡”,不透明度设为50%,置于最顶层。图层调板和图像效果分别如下中图和右图。这是一种营造线条感的手段。
 -
- -
-
本次教程结束,祝您学习愉快~

原图下面开始我们的一图五抠教程,第一种抠图方法会讲的比较细致,之后的四种方法有些与第一种相同,所以会讲解的比较简单。PS抠图方法一1、

有时候为了设计需要,我们要手动制作出公章的效果(当然不是为了干违法乱纪的事哈),例如做出一个下面这样的效果:那么我们是怎么用Photo

本篇教程将教大家如何抠出与背景颜色相近且还带反光的头发,可以说是有一定的难度与技巧。相信大家学会这篇抠头发教程后,就没有抠不出的毛发图

九宫格原本是指一种数字游戏,但现在大家第一反映估计是多张照片的拼接,例如微信微博发多张照片的时候就会自动帮我们排列成九宫格形式。这种九

作者合成的非常细腻,很多细节的处理都值得借鉴,如水面倒影的处理部分,作者先制作好水波纹理,然后把倒影部分用置换和动感模糊滤镜特殊处理,
手机访问:M.PSDEE.COM/电脑访问:WWW.PSDEE.COM