
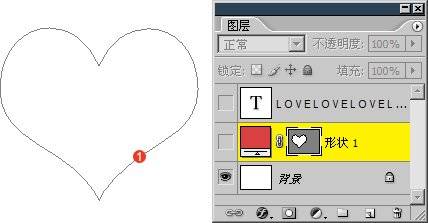
6、现在将已经完成的文字层隐藏起来。并单击色彩填充层的矢量蒙版,使其路径处于显示状态,即使填充层本身处于隐藏状态也有效。如下图。将文字工具停留在路径的线条上,注意光标指示应为,在如下图1处的大致地方单击,即会出现文字输入光标。

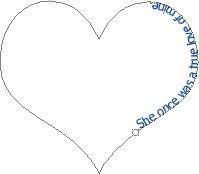
将字号改为12px,段落对齐方式为居左,然后输入“She once was a true love of mine”, 这样就可以形成沿路径走向排列的文字效果,类似下右图。注意在文字的起点处有一个小圆圈标记。

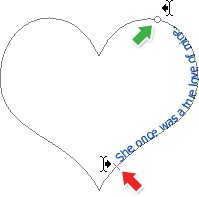
7、对于已经完成的路径走向文字,还可以更改其位于路径上的位置。方法是使用路径选择工具〖A/SHIFT_A〗,注意它与直接选择工具有些类似,但前者是黑色箭头,后者是白色的箭头,要注意区别。将路径选择工具移动到刚才的小圆圈标记左右,根据位置不同就会出现光标和光标,它们分别表示文字的起点和终点,因此我们称之为起点光标和终点光标。现在分别将文字的起点和终点移动到大致如下图的位置上,红色箭头处为起点,绿色箭头处为终点。此时就可以在路径上看本来处于重叠的文字起点标志和终点标志。

如果两者之间的距离不足以完全显示文字,终点标记将变为,表示有部分文字未显示。正如同在前面我们所学习的框式文本中,当文字未完全显示时所出现的标记一样,如下图。

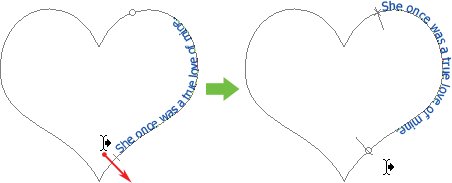
如果将起点或终点标记向路径的另外一侧拖动,将改变文字的显示位置,同时起点与终点将对换。如下图,将起点往右下方拖动,文字从路径内侧移动到了路径外侧(内侧外侧只是相对而言并无严格标准)。

8、路径走向文字的一个特点就是它都是以路径作为基线的,如上图,无论是内侧还是外侧,文字的底端始终都以路径为准,那假设我们需要将文字排列在一个比现有的心形路径更大(或更小)一些的心形路径上,那是否就要先绘制一个更大(或更小)的心形路径呢?不必如此,只需要在字符调板中更改竖向偏移的数值,就可以达到效果,如下图所示,就是将现有的路径走向文字图层复制了两个,然后依次更改竖向偏移的数值为15px和-15px,所形成的效果。
需要注意的是更改该项数值后,在路径的曲线上可能造成文字间距不一。此外,也可以通过回车换行来达到目的。

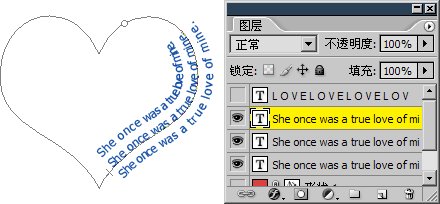
9、现在大家可自己尝试在原有的心形路径上排列多个文字图层,并将颜色、字号、字体、竖向偏移等选项各自调整,形成错落有致的效果,如下图。

10、一般来说,想要在Photoshop中绘制虚线和点线是比较麻烦的,但我们可以通过路径走向文字来实现。分别以若干字符“-”和字符“.”沿路径走向排列,即可形成虚线和点线。还可以综合使用其他字符,如下右图。而虚线的形态可以通过字符调板来控制,字号控制虚线的大小,字符间距控制虚线间隙的大小。


原图下面开始我们的一图五抠教程,第一种抠图方法会讲的比较细致,之后的四种方法有些与第一种相同,所以会讲解的比较简单。PS抠图方法一1、

有时候为了设计需要,我们要手动制作出公章的效果(当然不是为了干违法乱纪的事哈),例如做出一个下面这样的效果:那么我们是怎么用Photo

本篇教程将教大家如何抠出与背景颜色相近且还带反光的头发,可以说是有一定的难度与技巧。相信大家学会这篇抠头发教程后,就没有抠不出的毛发图

九宫格原本是指一种数字游戏,但现在大家第一反映估计是多张照片的拼接,例如微信微博发多张照片的时候就会自动帮我们排列成九宫格形式。这种九

作者合成的非常细腻,很多细节的处理都值得借鉴,如水面倒影的处理部分,作者先制作好水波纹理,然后把倒影部分用置换和动感模糊滤镜特殊处理,
手机访问:M.PSDEE.COM/电脑访问:WWW.PSDEE.COM