
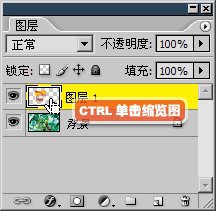
很早以前我们就提出过一个理念,那就是尽量保留最大的可编辑性,其中很重要的一部分就是保留图层中的原始图像。但在实际操作过程中,很多工具都对图层中的像素有破坏作用。色彩调整类的命令也是如此。我们可以通过一个简单的实验来证明色彩调整对原始图像的破坏。在Photoshop中打开如下图的原始图像。

然后使用亮度/对比度调整命令,将亮度降为-100。确定后图像效果如下图。

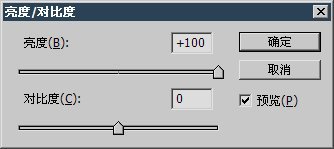
然后再次使用亮度/对比度调整命令,将亮度设为+100,得到的图像的效果如下图。

很明显,两个看似可以互相抵消的增减操作并没有使图像还原回原来的状态。类似的操作我们在课程#02中对图像大小进行改变的时候也接触过。这是因为当第一次的操作确认后,图像中的像素就已经发生了改变,而第二次的操作是基于在改变后的图像上的,原始图像中已经丢失的细节是无法找回的。
如果只对图像进行一两次色彩调整,那么这种图像损失或许还是可以勉强接受的,但如果一幅图像要经过多个调整命令,这种损失就会累加起来,造成严重的失真。这是调整色彩时遇到的第一个问题。
第二个问题也是出在进行多种色彩调整操作的时候。假如图像先经过了亮度调整,再经过了色相调整之后。发觉早先的亮度调整效果不佳,就必须撤销历史纪录到亮度调整之前,重新设定亮度调整。这样做当然也撤销了色相调整的效果,色相调整也需要重新设定。
但问题还不局限在重做与否上。先前我们所不满意的是两者综合以后的效果,那么原先色相调整,也未必就能和重新设定后的亮度配合出令人满意的综合效果。按照这样的思路,如果一幅图像综合应用了多种色彩调整命令的话,改变其中任何一个的设定,都可能引起一系列的连锁改变。这当然是非常不方便的,除非我们操作时候成竹在胸,否则可能要面临多次的重复修改。
使用色彩调整图层则可以很好地解决以上的这两个问题。它既有色彩调整的效果,又不会破坏原始图像。并且多个色彩调整层可以综合产生调整效果,彼此间又可以独立修改。
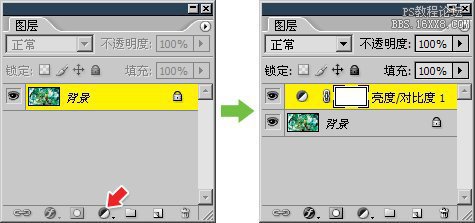
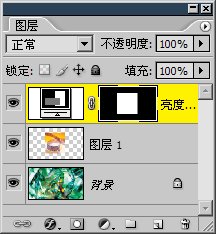
现在点击图层调板下方的![]() 按钮(下左图红色箭头处),在出现的菜单中选择“亮度/对比度”,这样就建立了一个调整层。调整层建立后会直接出现设置框,就如同我们前面通过【图像>调整>亮度/对比度】所出现的一样。我们将亮度设为-100后确定。图像的效果和上中图相同。图层调板将会出现如下左图的样子(使用了中型缩览图)。其中有一个锁链标志和一个白色方块,白色方块是蒙板部分的内容,我们将在以后课程中介绍。现在可先不去理会。
按钮(下左图红色箭头处),在出现的菜单中选择“亮度/对比度”,这样就建立了一个调整层。调整层建立后会直接出现设置框,就如同我们前面通过【图像>调整>亮度/对比度】所出现的一样。我们将亮度设为-100后确定。图像的效果和上中图相同。图层调板将会出现如下左图的样子(使用了中型缩览图)。其中有一个锁链标志和一个白色方块,白色方块是蒙板部分的内容,我们将在以后课程中介绍。现在可先不去理会。
如果要更改亮度的设定,可双击亮度/对比度调整层的缩览图(注意不是蒙板缩览图),就会出现原先的设置框,如下右图,注意其中的亮度不再是0,而是停留在我们上次操作的-100上。这说明色彩调整层不会像普通的色彩调整命令那样,使用完就“消失”了。而是保存着以前所设定的参数。这样对于今后的修改提供了很好的参照。比如-100的效果过度,那么下次就可以改为-80。


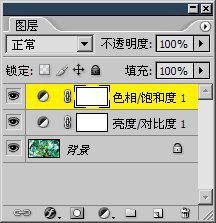
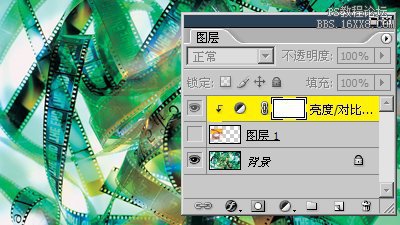
用同样的方法再建立一个色相/饱和度调整层,这样图像就呈现出两种调整的综合效果,如下左图。图中是使用了着色选项将图像转为单色。大家也可自行设定其他效果。图层调板中就有了两个调整层,如下右图(小型缩略图)。现在可通过双击单独改变其中任何一项调整的参数,并且改变时候在图像窗口可以随时看到最终调整效果。这是非常方便的,顺利解决了前面提到的问题,就是多种调整效果综合作用的问题。现在我们既可以单独调整,又可以直接看到综合效果了。
那这样是否解决了对原始图像的保护问题呢?其实通过下右图的图层调板大家就可以看到,尽管图像目前呈现一种暗棕色效果,但是位于背景层的原始图像仍然是原先的色彩。如果关闭(也就是隐藏,方法是点击图层眼睛标志)两个色彩调整层,就会看到原始图像仍“安然无恙”。


虽然色彩调整层是一种特殊图层,但它仍具有普通图层的一些特征。关闭调整层就相当于该项调整无效。可以利用这个特性来组合多个调整的最终效果。另外也可以通过下降图层不透明度来减弱调整层的效果。也可以删除调整层。方法都与普通图层的操作一致。
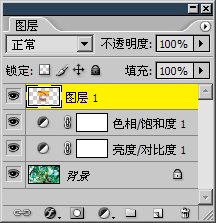
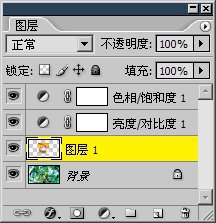
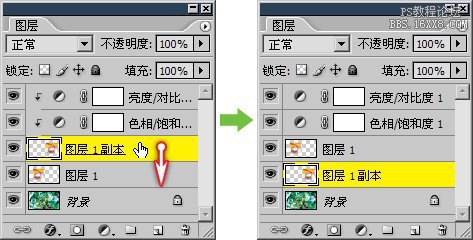
现在我们打开一幅花朵图像,如下左图,并将它拖动到现有的图像中。 从外界拖入的图像将自动建立为一个新图层,并且在之前所选图层的上方。比如我们之前选择的是色相/饱和度调整层,那么这个拖入的图像就会位于最顶层,如下中图。效果如下右图。



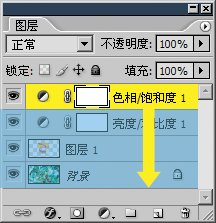
为什么原先的两个色彩调整层没有对新移入的图像起作用呢?那是因为从外部移入的图像目前位于最高层,而调整层只能对位于其下方的图层产生影响。所以如果要让花朵具有相同的调整效果,就必须降低花朵层的层次,使其位于两个调整层之下。如下左图和右图。如果移动到两个调整层之间的话,则只有一种调整效果对其有效。


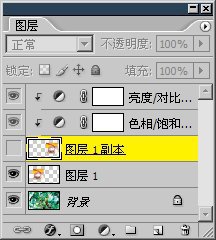
现在我们知道了调整图层的一个特性,那就是只能对其下方的图层产生作用。如下左图,色相调整层的有效区域就是从其下方的亮度调整层开始,一路向下贯通直到底层。在这段空间内(蓝色区域)的所有图层都将受其影响。
另外,多个调整层之间的层次也会影响图像的效果。就下左图中的图层组织来看,对于背景和图层1来说,它们是先接受了亮度调整的影响,再接受色相调整的影响。也就是说,距离图层近的调整层是先发挥效果的。如果我们更改两个调整层的层次,那么对于背景和图层1来说,就是先接受了色相调整,而后才接受亮度调整的效果。如下右图 。大家可以和上面的图像比较一下就会感觉到色彩的差异。因此,改变多个调整层彼此之间的层次,可能会影响到最终的色彩调整效果。


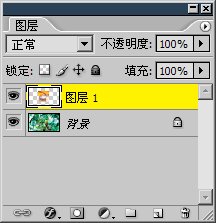
现在我们删除已有的两个调整层,删除的方法和普通图层一样,拖动到垃圾桶标志处或在选择后直接按〖DELETE〗删除即可。现在我们得到一个如下左图的图像。图层调板如下右图。现在要求使用色彩调整层将 黄色的胶片图层变为灰度。但背景的绿色胶片色彩保持不变。好,现在先不要往下看,先自己动手试试看。


做得如何?是不是遇到一个关口怎样都过不去?我们来看看。
首先确定如何使用色彩调整层将图层变为灰度,需要注意的是并不是所有的色彩调整命令都可以建立为色彩调整层,比如去色命令就不能建立色彩调整层。我们可以使用色相/饱和度,将饱和度降为最低即可得到灰度图像。OK,我们就建立一个色相(色相/饱和度的简称)调整层,并将其中的饱和度降为最低。
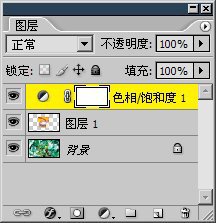
现在问题来了。这个色相调整层要位于“图层1”的上方才能够对胶卷产生影响,但同时“图层1”又必须在背景层之上。根据调整层的特性,将会对其下方所有图层产生影响,就造成了如下图的样子,两个图层都被转为了灰度。


要如何解决这个问题呢?可能有的人会想到改变图层层次来避免小路图层被灰度化(灰度化即是指转为灰度)。这种想法的产生是对的,因为改变层次是解决此类问题的首选方法。但对于这个范例而言,改变层次是行不通的。相信大家在前面自己动手操作时已经体会到了。
还可以想到什么方法呢?如果将调整层和“图层1”组成图层组能否解决问题呢?能够想到这一步说明思维很灵活,是好事。不过还是不能解决问题。即使处在图层组中,调整层还是对其下方的所有图层产生影响,无论它们是组内还是组外的。
调整层在默认情况下是对其下方所有图层有效的,是“公用调整层”。如果能变为某一图层的“私用调整层”,这个问题就解决了。
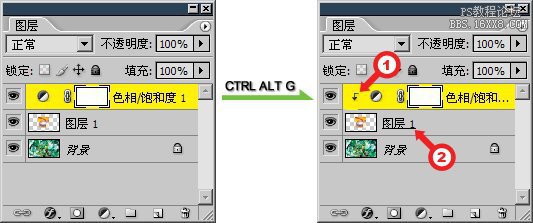
首先选择位于顶部的色相调整层,按下〖CTRL ALT G〗 或【图层 创建剪贴蒙版】,调整层前方出现了一个专属指示标志![]() (如下左图1处),色相调整层成了“图层1”的专属 调整层。同时“图层1”的名字会出现下划线(如下图2处)。
(如下左图1处),色相调整层成了“图层1”的专属 调整层。同时“图层1”的名字会出现下划线(如下图2处)。

再看图像已经是我们想要的效果,如下图。

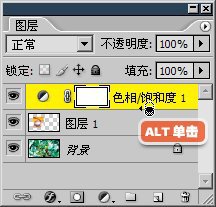
按住ALT键后将鼠标移动到图层调板中两个图层的接缝处,鼠标光标会变为![]() 标志,此时单击也可将色相饱和度调整层作为“图层1”的专属调整层。如下图。
标志,此时单击也可将色相饱和度调整层作为“图层1”的专属调整层。如下图。

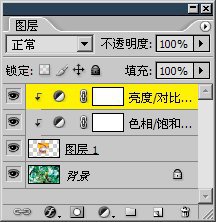
通过这种方法,我们可以为花朵层建立多个专属调整层,如下图。

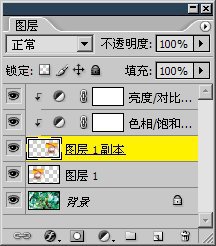
此时如果用移动工具移动复制“图层1”,则调整层转移至对新图层有效,原图层恢复原先状态。如下左图和右图。注意图层名称下划线的区别。带有下划线的层是附带有专属调整层的。不带下划线的为普通图层。 注意不是采用上述的方法复制出来的图层(如将图层拖拉到新建按钮上进行复制)不能继承色彩调整层。
如果要复制后原图层也保留调整层,可先将它们归入至一个图层组中,然后复制图层组。


如果改变图层的层次,将会令色彩调整层的专属特性消失,如下左图。解决方法是图层和调整层一起选择后再改变层次。
如果主层被隐藏,则其专属调整层也被隐藏,如下右图。


在前面讲解选区的时候,就提到过可以通过创建选区对图像进行局部色彩调整。这个方法也适用于色彩调整图层。 先如下图创建一个矩形的选区。

然后选择背景层,建立一个亮度调整层。效果如下图, 看到只有选区内的部分被加亮了。

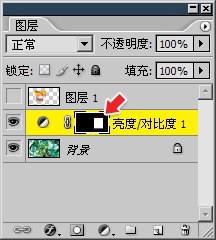
此时图层调板如下图(小型缩览图),会看到有一个有点像以前学习过的存储选区的通道那样的灰度图(红色箭头处),这就是我们将在以后学习的图层蒙板。

现在 我们可以利用带蒙板的色彩调整层来完成前面的工作。方法就是先创建一个和“图层1”中内容相同的选区,在有选区的前提下建立色彩调整层。
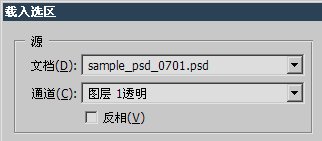
可以将图层内容作为选区载入,方法是选择图层后【选择>载入选区】,然后在通道中选择“图层1透明”,如下图。

最快捷的方法应该是按住〖CTRL 单击图层缩览图〗,如下图。注意按住CTRL键后必须在缩览图区域中(鼠标应为![]() )单击才可以,其他地方是无效的。
)单击才可以,其他地方是无效的。

选区创建后如下左图。在此基础上建立一个色彩调整层,图层调板如下右图,为了让大家看得清楚我们使用了中型缩览图。可以大致看出亮度调整层中的蒙版确实和以前课程中学习过的存储选区的通道很相像。白色的方块正好就是之前所创建选区的位置的大小。
可再次使用同样方法创建选区后添加其他的调整层。而〖CTRL 单击图层缩览图〗的操作也可以更新为〖CTRL 单击图层(或蒙版)缩览图〗,其中的意思大家应该看得明白,就是此时也可以利用亮度调整层的蒙版来创建选区。


虽然这种方法也可以达到前面那种局部调整的效果,但两者在原理上完全不一样。
前者是建立了专属于花朵的调整层,只对某一图层发生作用,是局部作用。这样如果关闭花朵层,调整层也就失去作用。并不会对其他层造成影响。如下左图。
而后面的这种方法所创建的调整层,其作用范围仍然是全局性的,针对所有图层有效,而只是在有效面积上加以了限制。如果关闭花朵层,其他图层的相同区域还是会产生调整效果。如下 右图。
在实际使用时,如果要针对某一单独图层调整,就可以使用第一种方法去建立专属调整层。这样的优点是无论移动图层位置或是改变层次,调整效果始终保持。缺点是只能针对整个图层有效,无法只针对图层中的某一区域。 如果要对一个图层中的某些区域做色彩调整,则必须使用由选区创建的带蒙板的调整层(也可以使用矢量路径,将在以后内容中介绍),这样做的优点是可以创立任意形状的调整区域而不必局限于图层。缺点是调整层和图层没有主从关系,进行移动或缩放等操作的时候必须 同时选择两者再做继续操作。


对于已经创建好的色彩调整层,可以通过【图层>更改图层内容】改变色彩调整的类型。比如将亮度调整改为曲线调整等。这样做的好处是可以保留原先的专属关系或蒙板形状。
本次教程结束,祝您学习愉快~

原图下面开始我们的一图五抠教程,第一种抠图方法会讲的比较细致,之后的四种方法有些与第一种相同,所以会讲解的比较简单。PS抠图方法一1、

有时候为了设计需要,我们要手动制作出公章的效果(当然不是为了干违法乱纪的事哈),例如做出一个下面这样的效果:那么我们是怎么用Photo

本篇教程将教大家如何抠出与背景颜色相近且还带反光的头发,可以说是有一定的难度与技巧。相信大家学会这篇抠头发教程后,就没有抠不出的毛发图

九宫格原本是指一种数字游戏,但现在大家第一反映估计是多张照片的拼接,例如微信微博发多张照片的时候就会自动帮我们排列成九宫格形式。这种九

作者合成的非常细腻,很多细节的处理都值得借鉴,如水面倒影的处理部分,作者先制作好水波纹理,然后把倒影部分用置换和动感模糊滤镜特殊处理,
手机访问:M.PSDEE.COM/电脑访问:WWW.PSDEE.COM