
介绍完文字的选项后我们再来学习文字的排版,之前我们输入文字的方式可以称为行式文本,特点就是单行输入,换行的话需要手动回车,如果不手动换行,文字将一直以单行排列下去,甚至超出图像边界。
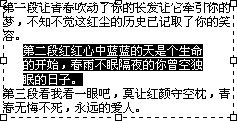
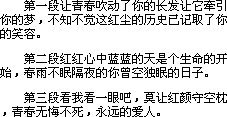
在大多数排版中,较多的文字都是以区域的形式排版的,如下图,一段《追梦人》的歌词排列在一个方块背景中。为了让文字与背景配合,我们需要在每一句的结尾回车换行。这样如果更改了背景的布局方式,文字就不能适应了,如下右图。此时必须重新按照背景来分行。如果字符数量很多,这样的操作就会显得很繁琐。
 -
-
在设计中频繁地改动布局是常有的事,如此更改文字段落自然效率低下。针对这种情况,我们可以使用框式文本来解决。
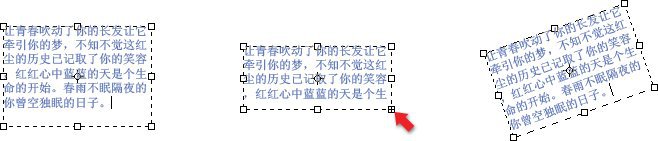
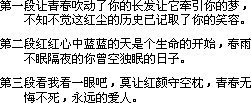
就如同使用矩形选框工具一样,用文本工具在图像中拖拉出一个输入框,然后输入文字。这样文字在输入框的边缘将自动换行,如下左图。这样排版的文字也称为文字块。
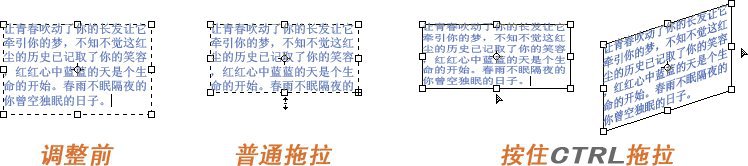
对输入框周围的几个控制点进行拖拉(将鼠标置于控制点上约1秒钟变为双向箭头)可以改变输入框的大小。如果输入框过小而无法全部显示文字时,右下角的控制点将出现一个加号,表示有部分文字未能显示。如下中图红色箭头所指处。在输入框各控制点外部拖拉鼠标可旋转输入框,文字也相应发生旋转,如下右图。
输入框在完成文字输入后是不可见的,只有在编辑文字时才会再次出现。

在上面所说的调整文字输入框的时候,只会更改文字显示区域而不会影响文字的大小。如果在调整的时候按住〖CTRL〗就可类似自由变换〖CTRL_T〗那样对文字的大小和形态加以修改。按住〖CTRL〗后拖拉下方的控制点可产生压扁效果。对其他控制点如此操作可以产生倾斜的效果。如下图。大家可以自己试试看。
自由变换命令也可以令文字块产生相同的效果。但不能使用透视和扭曲选项。要制作那样的效果需要转换文字为路径,这将在本课后面小节介绍。

掌握了框式文本后,就可以很容易地改变整个文字块的段落了,如下2图。但大家必须明白,从左图到右图,是进行了两处改动的,除了改变了文字块的段落以外,还改变了作为文字块背景的那个圆角矩形的大小。
那可以同时改变两者吗?不行。如果将两个图层链接后使用自由变换〖CTRL_T〗,虽然矩形可以改变大小,但文字将产生类似上图的压挤效果,而我们想要的是让文字块依照改变后的矩形来安排段落。这主要是因为两个图层之间没有相应的从属关系,希望在以后版本的Photoshop中能够加以改进。
 -
-
注意上左图中的歌词,在第4行的开头是一个逗号,这在中文习惯的排版中是不允许出现的。中文对于行首和行尾可以使用的标点是有限制的,称作避头尾。以下就常用标点的限制作一个说明:
行首不允许:逗号、句号、感叹号、问号、分号、冒号、省略号、后引号、后书名号、后括号。
行尾不允许:前引号、前书名号、前括号。
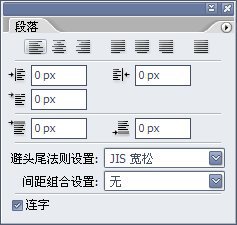
在输入过程中刻意去遵照这些规定是很难的。我们可以通过段落调板【窗口_段落】令已输入的文字遵照避头尾法则。如下左图是段落调板,右图是应用了避头尾法则前后的对比,注意红色箭头所指处的变化。
 -
-
在段落调板中我们还可以对文字段落做更多更细致的调整。在其中我们可以看到原先在公共栏见过的3种对齐方式(居左对齐![]() 、居中对齐
、居中对齐![]() 、居右对齐
、居右对齐![]() ),还有4种新的对齐方式(末行居左
),还有4种新的对齐方式(末行居左![]() 、末行居中
、末行居中![]() 、末行居右
、末行居右![]() 、全部对齐
、全部对齐![]() ),注意这4种对齐方式只针对由框式文本输入的段落文字才有效。
),注意这4种对齐方式只针对由框式文本输入的段落文字才有效。
在使用过程中,大家可能会觉得两种居左的效果差不多。其实不然,虽然都是居左,但它们有不同的参照物。如下左图和中图,居左对齐![]() 以文字宽度为参照物。而末行居左
以文字宽度为参照物。而末行居左![]() 以文本输入框的宽度作为参照物,这样就保证了文字充满整个输入框。其余两种居中和两种居右的区别也在于此。最后一个比较独特的是全部对齐
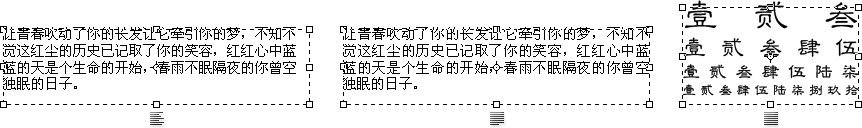
以文本输入框的宽度作为参照物,这样就保证了文字充满整个输入框。其余两种居中和两种居右的区别也在于此。最后一个比较独特的是全部对齐![]() ,它令文字中每一行都充满输入框。这样可以令字数不同的多行文字左右边界相齐(无论字号大小),如下右图。
,它令文字中每一行都充满输入框。这样可以令字数不同的多行文字左右边界相齐(无论字号大小),如下右图。

位于对齐方式下方的5个选项是针对段落的微调,为了让效果更明显,我们输入3段文字(输入中按下回车即分段)来做示范。左缩进![]() 和右缩进
和右缩进![]() 的作用是将文字段落的行首和行末离开输入框一定距离,如下左图是将第二段文字左右各缩进20像素的效果。为什么看上去右边缩进的更多呢?假设容纳一行字需要10毫米的宽度,那么当行末的宽度只剩下9毫米时,本来该排列在这里的汉字就会被排到下一行的行首去。看看上左图,图中的文字行末也并不是完全对齐输入框右边缘的,这是因为行末的汉字与输入框的间距已不足以再容纳一个汉字。
的作用是将文字段落的行首和行末离开输入框一定距离,如下左图是将第二段文字左右各缩进20像素的效果。为什么看上去右边缩进的更多呢?假设容纳一行字需要10毫米的宽度,那么当行末的宽度只剩下9毫米时,本来该排列在这里的汉字就会被排到下一行的行首去。看看上左图,图中的文字行末也并不是完全对齐输入框右边缘的,这是因为行末的汉字与输入框的间距已不足以再容纳一个汉字。
那么如果我们范例中的文字大小为12像素,并且原本行末是紧贴着输入框右缘的。当右缩进20像素后,相当于右端被减去了20像素宽度,这样就有两个汉字被迁移,而这两个汉字原本是占据着24像素的宽度的。因此在视觉上看起来行末就好像多出了4像素。而在行首则不会出现这个情况,因为汉字是居左排列的。
如果文字是按照右对齐方式排列的,就要将以上的思路左右颠倒一下了。
需要注意的是,在给某一段落设置缩进的时候,并不需要完全选择段落中的文字(下左图选中文字是为了让大家看得更清楚),只需要进入文字编辑状态并将输入光标停留在这个段落中就可以设置了。如果没有进入文字编辑状态(未出现文本输入框和输入光标),设置将对全部段落有效。
首行缩进![]() 是将每段第一行第一个字向内移动,比如中文的书写规则是每段行首缩进两个汉字,那就可以设置行首缩进为字号的两倍(默认间距前提下)。段落前添加空格
是将每段第一行第一个字向内移动,比如中文的书写规则是每段行首缩进两个汉字,那就可以设置行首缩进为字号的两倍(默认间距前提下)。段落前添加空格![]() 和段落后添加空格
和段落后添加空格![]() 的作用是增加段落之间的距离,而默认情况下段落之间是彼此紧贴着的。如下中图(关闭了避头尾)是将首行缩进设为24像素、段落后添加10像素的效果。
的作用是增加段落之间的距离,而默认情况下段落之间是彼此紧贴着的。如下中图(关闭了避头尾)是将首行缩进设为24像素、段落后添加10像素的效果。
这5个选项(![]() 、
、![]() 、
、![]() 、
、![]() 、
、![]() )的数值通常情况下是正数,但也可以通过输入负数来形成反效果。如下右图是将首行缩进设为-24像素后,缩进变为了突出的效果。
)的数值通常情况下是正数,但也可以通过输入负数来形成反效果。如下右图是将首行缩进设为-24像素后,缩进变为了突出的效果。
 -
- -
-
横排文字蒙版![]() 和直排文字蒙版
和直排文字蒙版![]() 并不产生文字本身,而只是产生与文字形状相同的选区。不能修改排版。其实通过普通的文字层也可以产生选区〖CTRL_单击图层缩略图〗,因此使用的机会并不多。这里就不再多加介绍了。
并不产生文字本身,而只是产生与文字形状相同的选区。不能修改排版。其实通过普通的文字层也可以产生选区〖CTRL_单击图层缩略图〗,因此使用的机会并不多。这里就不再多加介绍了。
另外,可以通过【图层_文字_转换为段落文本】命令将行式文本变为框式文本。
本次教程结束,祝您学习愉快~

原图下面开始我们的一图五抠教程,第一种抠图方法会讲的比较细致,之后的四种方法有些与第一种相同,所以会讲解的比较简单。PS抠图方法一1、

有时候为了设计需要,我们要手动制作出公章的效果(当然不是为了干违法乱纪的事哈),例如做出一个下面这样的效果:那么我们是怎么用Photo

本篇教程将教大家如何抠出与背景颜色相近且还带反光的头发,可以说是有一定的难度与技巧。相信大家学会这篇抠头发教程后,就没有抠不出的毛发图

九宫格原本是指一种数字游戏,但现在大家第一反映估计是多张照片的拼接,例如微信微博发多张照片的时候就会自动帮我们排列成九宫格形式。这种九

作者合成的非常细腻,很多细节的处理都值得借鉴,如水面倒影的处理部分,作者先制作好水波纹理,然后把倒影部分用置换和动感模糊滤镜特殊处理,
手机访问:M.PSDEE.COM/电脑访问:WWW.PSDEE.COM