
我们在之前的课程中已经不止一次地接触过图层样式,大家也一定对这个使用方便、效果出色的功能留下了深刻印象。图层样式是在Photoshop5.5版本时候开始出现,在版本6的时候就已发展得相当完善了。它说简单也简单,一些效果很容易实现也很容易理解,比如阴影、外发光等,一看就明白是作什么用的。但说复杂也复杂,有部分内容还是比较难理解的。在这里我们先从容易理解的部分入手来学习,其他更为复杂的内容大家可以到教程网站上查阅。
所谓图层样式,就是在不改变图层内容的情况下,为之“化妆”产生新效果。因此图层样式产生的额外效果也可以认为是新建的“化妆层”,有的“化妆层”层次较高,遮挡原来图层中的内容。而有的则较低,被图层原有内容所遮挡。
为图层添加图层样式的方法我们在之前的课程中就接触过了,一是在图层调板中双击图层;二是点击图层调板下方的![]() 按钮;三是通过菜单【图层_图层样式】。一般来说第一种方式较为常用。需要注意的是在图层调板中双击的位置不能在图层名字上,那样是更改图层名,最好也不要双击缩览图,因为对于调整图层来说双击缩览图是更改设定。正确的双击位置是图层名右方的空白区域。
按钮;三是通过菜单【图层_图层样式】。一般来说第一种方式较为常用。需要注意的是在图层调板中双击的位置不能在图层名字上,那样是更改图层名,最好也不要双击缩览图,因为对于调整图层来说双击缩览图是更改设定。正确的双击位置是图层名右方的空白区域。
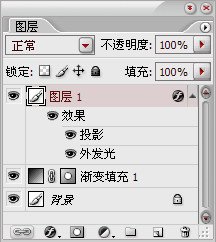
添加了图层样式的图层在图层调板中会显示出![]() 标志并且有一个三角箭头,点击三角箭头可以展开或收起所应用的图层样式列表。下左图是图层调板。
标志并且有一个三角箭头,点击三角箭头可以展开或收起所应用的图层样式列表。下左图是图层调板。
在列表的每一项前方都有一个眼睛标志,可通过单击这个标志来隐藏(关闭)或显示(开启)某一单项样式。这是非常实用的,比如我们使用了投影和外发光两种样式,后来觉得去掉投影可能更好些,那么就可以直接在图层调板这里关闭该项目,而不必进入图层样式设定中去关闭。如果关闭了“效果”则所有图层样式设定被关闭。
如果要更改图层样式的设定,可以直接双击样式项目,就会直接进入图层样式中该项目的设定,如果只是双击图层,则只会开启设定框而不会对应到具体的样式项目上。
需要注意的是,在图层样式设定框中,点击项目左方的勾选框将开启该项目,但不会进入该项目的具体设定中。比如下右图中的“投影”。而点击文字后才能进入项目的具体设定,并且该项目将突出显示。如下右图中的“外发光”项目。
 -
-
图层样式可以存储到样式调板中,也可以由样式调板中直接应用,通过复制粘贴的方法还可以将其应用到多个图层上。具体的方法在课程#05章节中已经提到过。为了方便讲解,以下将图层中用来应用图层样式的内容称为“物体”。
投影应该算是最经常被使用的一种样式,它使物体产生一种“升高”的感觉。设定如下左图,效果如下右图。阴影这个“化妆层”是位于物体之下的。其中的混合模式决定阴影与下级图层的混合方式(默认为正片叠底),混合模式右方的黑色色块是投影的颜色,单击可开启拾色器。在设定投影的时候,鼠标可以在图像中拖动更改阴影的位置。
不透明度就如同图层不透明度一样,但只对投影这个“化妆层”有效。
角度指的是光线投射的方向,如下左图中,圆圈中有一个从左上方到圆心的线段,这就表示光线是从左上方射下的,那么投影应该产生在右下方,这与下右图中的情况是吻合的。
距离就是投影的阴影与物体的距离,距离设置得大,物体就给人一种漂浮的感觉,似乎距离地面很高。
扩展决定阴影的浓重程度,如果设置的过大会造成阴影的边缘过于生硬,一般来说他的取值不宜超过下方大小的取值。
大小决定阴影的扩散程度,数值越高则阴影扩散的范围越大,同时阴影边缘羽化的效果也越大,看起来就越模糊,阴影形状就越不明显。一般来说,距离增大的同时大小也要增大,因为距离地面越高的物体,它的投影除了越远外,也应该越模糊。
如果改变等高线引起阴影锯齿,可以开启消除锯齿选项。
增加杂色比例可以减少阴影所使用的色彩数量,但同时会使阴影颗粒化。它主要应用在需要用较少的色彩来表现阴影的时候,如网页输出。
有关使用全局光、等高线将稍后介绍。


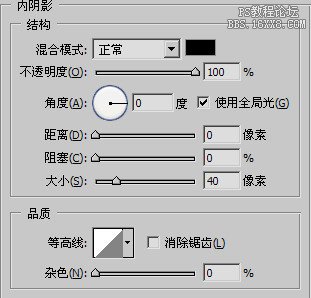
内阴影和投影在选项上是非常相近的(除了没有挖空投影)。它使物体产生一种“下陷”的感觉。因此它的层次比物体要高。其中的阻塞选项与投影中的扩展选项作用是类似的。


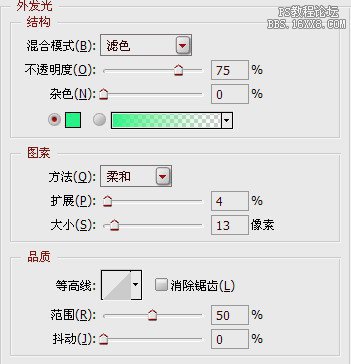
外发光在物体外缘产生发光效果,发光的方向就是从内向外,因此没有光线角度的选项。可以认为它的层次要低于物体。这种效果其实有点类似我们以前将选区羽化后填充所得到的效果,事实上阴影和发光这这两类效果就是用类似羽化的方法来产生效果的。设定如下左图,相应的效果如下右图(为突出效果使用了黑色背景)。


除了使用单种颜色来发光以外,还可以用渐变色作为发光的颜色,如下图就是使用了红色到黄色的渐变来发光(为突出效果,将字体颜色设为与背景相同的黑色)。
使用“柔和”方法产生的发光效果较为平缓,而“精确”方法产生的发光效果较为强烈并且边缘生硬。

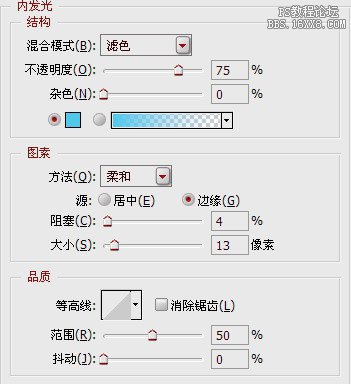
内发光从物体的边缘向内部产生发光效果,层次高于物体。其他选项同外发光相同。如果将“源”改为居中的话,则原先的“从边缘向内”的发光方向将变为“从内向边缘”发光。他们的效果区别是,“从边缘向内”方向的时候,物体的边缘总是先发光,逐渐向中间区域靠拢。而“从内向边缘”则反其道而行之,物体的中间区域总是先发光,然后才逐渐向边缘扩散。

这样造成的直接感觉是,边缘方式下总能清晰看到物体的边缘轮廓(如下左图),而居中方式下常看不清边界的轮廓(如下右图)。


斜面和浮雕适合用来营造立体感。使物体看上去不再是平面而是具有一定的体积。下右图中的“斜”字效果如下左图;“浮”字在此基础上将阴影部分的暗调不透明度下降为40%;而“雕”字的效果则是将方向改为了“下”,形成一种下沉的效果;“面”字的效果是将样式设为“外斜面”,方法设为“雕刻柔和”。“化妆”层次大部分是高于物体的(“面”字效果则低于物体)。
其余的各个选项与我们之前接触过的内容大同小异,不必一一列举,大家可以尝试自己调整观察效果。


斜面和浮雕具有两个副选项,分别是等高线和纹理。等高线可以改变浮雕部分的形态,纹理则可以为物体加上凹凸质感。可通过缩放及深度来控制凹凸感的程度。如下各图所示。需要注意的是:用来作为纹理的图案将被转为灰度后才作用于物体。较深的灰度部位将形成下凹感。如果选中“反相”可将凸凹区域互换。



光泽为物体添加上一种凌乱的皱褶反光感,类似于丝绸的表面。其原理是将物体复制两份,在内部进行重叠处理,如下图就是将“光泽”二字复制两份,然后依据角度和距离进行重叠。大家可先按照下图进行设置,然后左右拉动“距离”滑杆就会看到。对效果影响最大的是“等高线”选项。


颜色叠加、渐变叠加、图案叠加的设置和效果就与我们以前学习过的填充图层(填充图层可通过【图层_新建填充图层】建立)相同。大家自己动手尝试即可。它们的层次都高于物体。
需要注意的是它们三者之间存在着遮挡覆盖关系,颜色叠加的层次最高,渐变叠加其次,图案叠加的层次最低。这就引发出一个问题:图案叠加的效果可能被渐变叠加遮挡而不可见,同样的颜色叠加也可能遮挡掉渐变和图案的效果。
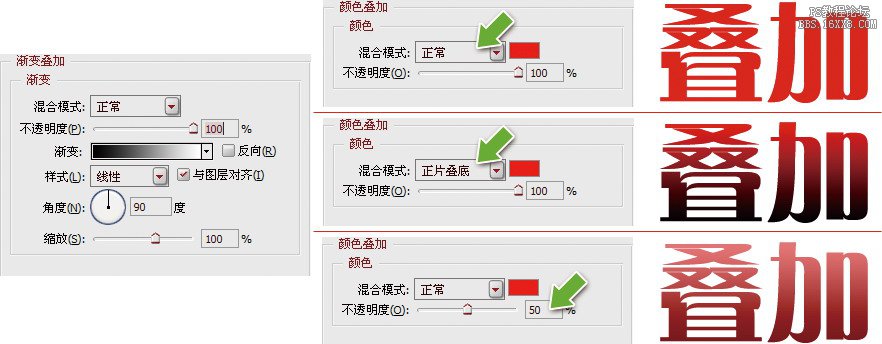
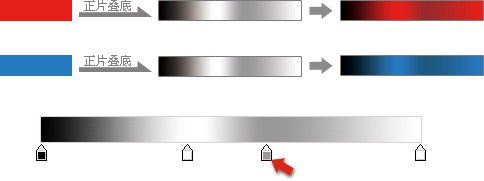
在叠加一个灰度渐变后,文字呈现灰度渐变效果,但在叠加了红色之后,渐变的效果被遮挡,结果我们只能看到一个红色的文字。如果在颜色叠加的设置中将混合模式从“正常”改为“正片叠底”的话,就可以看到红色与灰度渐变很好地融合在了一起,产生了从红色到黑色的渐变效果。当然,即使不更改颜色叠加的混合模式,只是下降颜色叠加的不透明度也可以令两者产生融合效果。如下图各个绿色箭头所指处。
一般来说,当同时应用到颜色叠加和渐变叠加时,都应将颜色叠加的混合模式改为“正片叠底”以实现与渐变的融合,此外“滤色”、“叠加”模式也较常用。
当大家看到上图中第二行所示的正片叠底混合模式时,也许会有一个想法,那就是从实际效果来看,红色与灰度渐变以正片叠底模式融合的结果是产生了一种红色到黑色的渐变。既然如此,似乎没有必要同时使用颜色叠加和渐变叠加,而只需要设定一个从红色到黑色的渐变样式(设定方法参考《09_自定义渐变》),然后用作渐变叠加不就可以了吗?换句话说,上图中颜色与渐变的混合效果,其实只需要单独使用渐变就可以代替了。
从最终所体现的画面效果上来说,这样想是没有错的,只使用一种叠加自然比使用两种叠加来的省事。不过如果结合实际说的话,这样做反而更麻烦。这里所说的麻烦是指后期修改上的麻烦,试想,如果要将最终效果从红黑渐变改为蓝黑渐变,就需要重新修改渐变样式,可预见的步骤至少有3步:单击渐变条进入渐变编辑、选定色标、在拾色器中拾取新颜色。现在看下左图所示,从红黑渐变到蓝黑渐变的更改并不涉及修改渐变样式,而只需在颜色叠加中将红色改为蓝色即可。从步骤上来说只需要一步即可实现对最终效果的修改。
这样做节省的步骤还不止是两步呢,之前所说的3步是建立在只需要修改一个色标的前提下的,如果有多个色标需要修改就要重复选择色标、拾取颜色的操作。而下左图的灰度渐变样式并不是单一的从纯黑到纯白,在中间还有两个色标存在。在这种情况下,如果不利用颜色叠加,而完全依靠渐变叠加来实现的话,在修改渐变样式的时候就很麻烦。且下左图中红色箭头所指的色标还是一个中间灰度,这样为了确保效果完美,我们必须拾取符合这个中间灰度的红色或蓝色,也就是说要拾取两种不同深浅的红色或蓝色。从这个例子看来,综合使用颜色叠加与渐变叠加来实现渐变是比较明智的。但要注意渐变样式中的色标应全部由灰度色组成,这样才能与颜色叠加产生最好的融合效果。
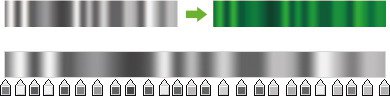
当然,如果你是一个富有挑战精神且有足够耐心的人,完全可以纯粹通过修改渐变样式来达到目的,那么就请尝试如下右图所示,将一个灰度基调渐变改为绿色基调,这里可是需要修改25个色标的哦。如果还不够过瘾,可继续尝试将它改为红色基调、蓝色基调、紫色基调……


图案叠加与渐变叠加的关系也同上述类似,图案叠加的效果可能会被渐变叠加所遮挡,前提条件是渐变完全不透明且混合模式为“正常”。注意这里所指的不透明包含两个方面,一是如颜色叠加设置中那样的整体不透明度设定。再就是别忘了渐变样式本身就可通过设置不透明度色标以实现半透明。
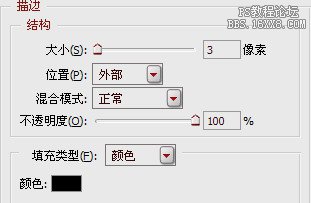
描边效果在物体边缘产生围绕效果,如果“位置”选择为外部则层次低于物体,由内部向四周的透明区域扩张,使得整体面积变大。为内部时则层次高于物体,由四周向内部扩张并遮挡物体,整体面积保持不变。描边的粗细可通过大小选项来改变,单位为像素。混合模式与不透明度的作用就不再重复介绍了。
除了用单一的颜色来描边外,也可以使用渐变和图案(包括自定义图案)来描边。


现在来讲解一下什么是全局光。有一些样式与光照角度有关,如投影、斜面浮雕等。那么为了保持整体一致性,Photoshop默认将图像中所有图层的所有样式设置为同样的光照角度,如下左图,我们分3个图层建立3个与光照角度有关的样式,壹和贰是投影样式,叁是斜面浮雕样式。默认情况下3者的光照角度相同,光源都是位于左上角。
在全局光的作用下,如果更改了其中任何一个样式中的光照角度,所有图层中的所有样式将随之更改,如下中图。大家可随意将其中一个的光源改为右下角,就会看到3者的光源位置都发生了改变。
取消全局光选项后,则可以如下右图那样设定不同的光源位置。并且不受其他样式更改的影响。



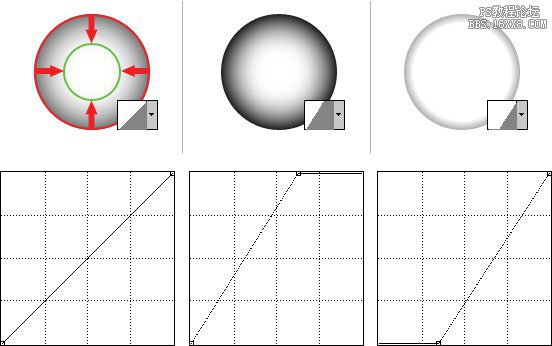
等高线是比较特殊的设定,它对有渐隐过渡特点的样式有效。比如投影就是从最初的浓重到后来的淡化,发光也是一个从浓重到淡化的过程。等高线可以改变渐隐过程中的变化顺序。以下左图的内阴影为例说明。大家先看下右图中展示的曲线图,与我们在学习曲线时候看过的差不多。按照以前的知识来说,第一个曲线图是没有调整效果的,第二个和第三个曲线则合并了亮度。
内阴影是从周围出发向中心渐隐过渡,也就是从图中的红圈开始沿红色箭头渐隐到绿圈结束。那么在出发时候(红圈处)阴影应为最浓重,逐渐淡化直至绿圈消失。左部正常的等高线使阴影正常过渡。中部的等高线则使阴影浓重的区域增加,可以按照以前的知识理解为“合并了出发点”,使一些原来处于淡化过程中的区域被强行合并到出发点的原始浓重状态。因此看上去阴影变重了,就如同以前曲线中看到的高光(或暗调)区域合并导致图像变亮(或变暗)一样。
如果没有掌握曲线命令的使用,或跳跃课程直接观看本章节,则现在一定不知所云,那就请回到曲线所在的#06章节学习吧。


本次教程结束,祝您学习愉快~

原图下面开始我们的一图五抠教程,第一种抠图方法会讲的比较细致,之后的四种方法有些与第一种相同,所以会讲解的比较简单。PS抠图方法一1、

有时候为了设计需要,我们要手动制作出公章的效果(当然不是为了干违法乱纪的事哈),例如做出一个下面这样的效果:那么我们是怎么用Photo

本篇教程将教大家如何抠出与背景颜色相近且还带反光的头发,可以说是有一定的难度与技巧。相信大家学会这篇抠头发教程后,就没有抠不出的毛发图

九宫格原本是指一种数字游戏,但现在大家第一反映估计是多张照片的拼接,例如微信微博发多张照片的时候就会自动帮我们排列成九宫格形式。这种九

作者合成的非常细腻,很多细节的处理都值得借鉴,如水面倒影的处理部分,作者先制作好水波纹理,然后把倒影部分用置换和动感模糊滤镜特殊处理,
手机访问:M.PSDEE.COM/电脑访问:WWW.PSDEE.COM