

8、打开动画面板,转到时间轴面板,对文档进行设置,如下图。 9、选择虚线外框图层,开始为其添加关键帧,打开虚线的图层样式,在工作区中拉动渐变,制作动画效果。 用同样的方法去制作其它动画的样式效果,如下图。 生成的动画效果:

教程分类:Gif动画闪图|标题:Photoshop制作逼真的扫描GIF动画|内容:制作动画之前需要先把扫描的屏幕制作出来。动画部分制作非常讲究,直接用图层样式来完成,只需要调整好两帧中顶部图层样式的渐变角度即可。最终效果 1、新建个250*200的画布。填充灰色做背景,用椭圆

教程分类:Gif动画闪图|标题:Photoshop制作非常简单的Gif流光字动画|内容:本教程介绍用PS制作最为基础的GIF动画。制作的时候我们先要构思好动画展示效果。然后把用一组图片来显示动画的过程。再用IR把图片转成动态效果即可。最终效果 1、新建一个400 *100像

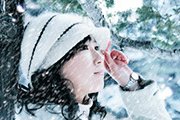
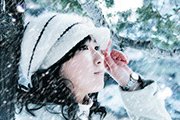
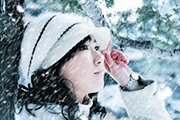
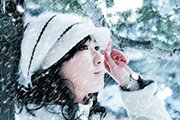
教程分类:Gif动画闪图|标题:PS给冬季外景图片加上漫天飞舞的雪花/GIF下雪动画|内容:冬季很容易让人想到的雪花,不过我们拍出的照片是静态的,如果适当用PS加上动态雪花,图片非常增色不少。制作雪花之前需要对GIF动画制作流程有一定的了解,然后再慢慢规划动画的展示效果。原图

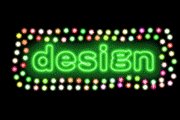
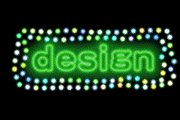
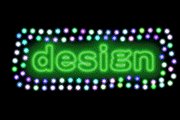
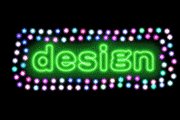
教程分类:Gif动画闪图|标题:Photoshop制作绚丽的霓虹闪烁动画|内容:本教程的动画制作相对有点复杂,其中包括文字动画及周围彩色光点的动画。不过只要我们熟悉了动画的制作流程,然后慢慢构思动画的大致效果及表现方法。再用PS做出图形及每一帧动画。后期用IR稍微加工连成动画即可。最终效果

教程分类:Gif动画闪图|标题:Photoshop给可爱的卡通人物制作眨眼动画|内容:眨眼动画其实只有两帧,一帧是睁开眼的效果,一帧就是闭眼的效果。通常情况下,我们选择的人物素材都不是闭眼的,因此制作动画之前需要把闭眼的效果做出来。最终效果 1、首先我们要找一张漂亮的素材。

教程分类:Gif动画闪图|标题:Photoshop制作创意的秋季闪动文字动画|内容:教程虽然简单,不过创意非常不错。作者用简单的遮罩来制作动画,新建一个图层填充颜色或素材图片,输入文字并调出文字选区,在遮罩层按删除键即可得到文字遮罩,然后在底层设置动画即可。最终效果 1、创建一

教程分类:Gif动画闪图|标题:怎么用PS制作抖音故障艺术风格动图|内容:本篇教程将教大家如何使用Photoshop制作出抖音故障艺术风格的图片,并用自带的动画功能制作出动图效果。最终效果:开始制作:第一步,导入图片,然后Ctrl+J复制一个图层1,添加滤镜,滤镜--风格化--风第二步,矩形选框工具在图片上勾出选区,

教程分类:Gif动画闪图|标题:Photoshop制作绚丽的光束文字动画|内容:动画制作关键是要向构思好动画的展示方式,至于怎样实现,可以自己慢慢摸索。Photoshop制作特效是非常出色的,因此在动画中加入这些特下,可以做出非常绚丽的GIF动画效果。最终效果 1、新建一

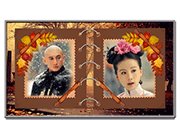
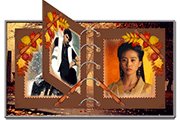
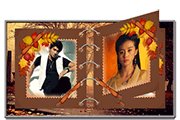
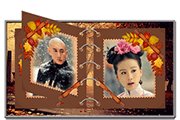
教程分类:Gif动画闪图|标题:Photoshop制作精彩的相册翻页动画|内容:制作动画之前,自己先要设计好喜欢的相册版面,可以直接找现成的素材,再把照片放到相册里面;然后根据平时翻页效果设定相册单个页面翻动动画即可。最终效果 1、新建画布,设置如下图。
手机访问:M.PSDEE.COM/电脑访问:WWW.PSDEE.COM