

Ready是对Photoshop网页输出及动画制作等方面功能的增强。因此在界面上两者几乎相同,只有一些细小但并不重要的差别。多了一些与网页制作相关的调板,最明显的是多了一个制作动画的调板〖窗口动画〗,即位于下方的横长条调板。如下图。使用ImageReady可以简单快速地制作动画,我们在以后很快会接触到。下面我们来看看I

教程分类:Gif动画闪图|标题:Photoshop打造超酷的水波动态图|内容:本教程介绍如何制作可爱的动态效果。制作之前需要对PS自带的IR有一定的了解。需要明白制作GIF动画的一般流程。作者只是提供了详细的思路,很多具体的操作还需要自己慢慢摸索。最终效果 1、新建一个50 x5

二、Ai构图及基础元素制作。 三、PS制作效果。 四、开始制作霓虹灯质感。 五、制作GIF分层图及PS时间轴做动

教程分类:Gif动画闪图|标题:Photoshop制作简单的图片轮番展示GIF动画|内容:本教程介绍水平循环播放图片动画的制作方法。大致过程:先找好一组需要展示的图片,统一图片的尺寸。然后按照水平位置拼贴好。再用IR设置好首尾图片的过渡即可。最终效果 1、在PS中打开相同大小的

教程分类:Gif动画闪图|标题:Photoshop制作光束环绕人物转动的GIF动画|内容:光线环绕人物的效果经常用到,不过要做成动态的还需要一定的技巧。先把环绕部分的光束做出来后,删除背光的部分。新建一个图层,用渐变工具拉一个想要的颜色至透明的线性渐变,调出光束的选区给渐变层添加图层蒙版,然后设置动画,只需要把渐变由

教程分类:PS实例教程|标题:Photoshop制作非常开阔的立体场景展示图/小景图|内容:前言:这次做的是一个鸟瞰图效果,也是前几天一个客户的厂区效果图,需要制作到动画里时,突然自己想尝试下这样的效果,再加上刚刚开始用CS5,所以用刚学的3D效果来制作。最终效果 需要用

教程分类:Gif动画闪图|标题:Photoshop制作飘出音符的留声机动画|内容:本教程介绍较为复杂的GIF动画的制作方法。效果图片需要动的部分有音符、光碟、人物的手。这些都是同步的。制作动画之前需要把这这些动画场景设置出来,然后再同步设置动画。最终效果1、打开素材。2、ps里打开,用“套索工具”和“仿制图章”等工具,

到ImageReady中,这是Photoshop附带的一个软件,用来制作动画和网页。我们找到Web内容和图层两个调板,如下右图。后面的操作就是由这两个调板配合完成。-在完成以上5个步骤后,我们就可以开始制作鼠标翻转效果了。开始之前我们先简要介绍一下制作的原理。范例网页大家也看过,是随着鼠标的接触而发生的。这里涉及一种概

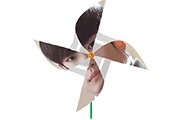
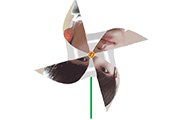
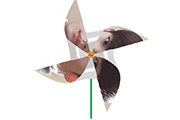
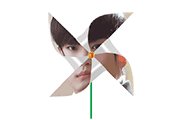
:Gif动画闪图|标题:Photoshop制作转动的人像风车动画|内容:教程分为两个大的部分。首先是风车部分:找一张自己喜欢的人像图片,用矩形选框选取一块正方形,然后分解成4个小三角形,用变形工具变形成风车效果;然后是动画部分:把风车按一定的角度多复制一些图层,再对应到相应的帧,设置好相关的参数后即可导出动画。最终效

调整一下,得到了下图的效果接着我们利用最初绘制的形状再制作一个沿路径排列的环绕效果,如下图:需要注意的是:我们并不是在第一个文字的基础上制作的,在路径面板可以看到当选择这个文字路径时,是无法沿路径排列的(光标不会变化),而只有当选择了最初的路径时才可以进行。这样制作出来的第二个文字效果,与第一个文字效果是没有关系的,它
手机访问:M.PSDEE.COM/电脑访问:WWW.PSDEE.COM