

引入了History(历史)的概念与色彩管理两个重要改进;1999年发行了一个5.5版本,主要增加了支持Web功能以及把ImageReady2.0(一个制作Gif动画的工具)包含进来;2000年9月,Photoshop6.0发布,从这个版本开始工具箱里有了形状工具,以及图层风格和矢量图形;2002年3月,Photos

的图层放在原图层的下方哦~8、加动感线条我们用直线工具画一些横线,也可以画一些小矩形。然后调整透明度,让它们明暗不同,这里大家随意画一些线就可以。9、效果图下面看一下我们的效果图。10、动图我们用时间轴把它做成动图的效果就是这个样子的。时间轴制作动图不是本教程的重点,有想学动图制作的可以前往Gif动画闪图制作专题学习。

影是不能有云雾倒影的,具体如下图所示。 22、接下来我们就可以开始制作动画,选择菜单“窗口-动画”,在弹出的动画窗口中默认有一帧的动画,如下图所示。 23、单击动画窗口下方的“复制所选帧”按钮复制生成第2帧,如下图所示。 24、单

教程分类:Gif动画闪图|标题:Photoshop制作简单的立体图形转动动画|内容: 效果图动画虽然简单,如果没掌握好方法也是很难做好的。作者比较聪明,观察的也比较细致,把底部的结构不变,专门用其中复制的两个图形变形作为关键帧,然后设置好颜色及变形效果即可。 最终效果

教程分类:PS图片处理|标题:PS制作黑白动态签名|内容:本教程介绍使用IR来制作一些动态签名效果,开始需要在PS里面把动画展示的图片都做出来,然后再在IR里设置动画就可以播放!原图 最终效果 1.打开原图裁剪好大小2.复制一层把图层混合模式改为“叠加”,执行菜单:滤镜艺

容易被觉察,也就不必过于苛求。头尾重复的情况也会出现在动画制作中,如下图是一个顺时针旋转箭头的动画过程,每帧的停留时间为1秒。注意第1帧与第9帧的箭头角度相同,这样在播放的时候,箭头在这个角度就会停留2秒,看起来就好像顿了一下似的,造成动画的不连贯。前面我们所制作的无缝平铺图案又称为2方连续图案,因为只考虑到了横向或

的方向定下。 4、接下来,让我们看一下我为这次创作准备的人设,这是一张正视与侧视图,细节上基本比较完整,模型师可以根据人设制作出可以做动画的模型。 5、无论是何种创作,对于造型结构,细节的认识都可以通过人设来考量,对你的造型认识越多就越方便于你的创作。这个人物

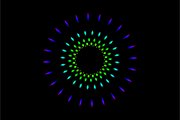
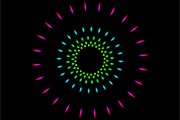
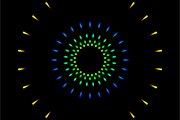
教程分类:Gif动画闪图|标题:Photoshop放射的霓虹灯GIF动画|内容:本教程的重点是放射光部分的制作。作者用的方法也比较独特,先做出一组放射线条,然后加上彩色。再用图层蒙版等控制光斑的大小,可以旋转蒙版得到不同的光斑。最后组合成动画即可。最终效果 1、新建一个背景为

教程分类:PS实例教程|标题:如何用PS制作出逼真的公章(印章/图章/章子)效果|内容:有时候为了设计需要,我们要手动制作出公章的效果(当然不是为了干违法乱纪的事哈),例如做出一个下面这样的效果:那么我们是怎么用Photohop做出这样的公章呢?其实很简单,下面我们就来开始讲解步骤!说明:本教程使用Photoshop

层的描边粗细加1像素。最终制作好的图层跟对应的波纹效果如图所示,也就是一共有5个粗细递增的波纹层。5个波纹效果都制作好后,来全选中,右键图层缩略图,删格化图层样式。接下来就用“裁切工具(C)”,沿着之前建立好的参考线,画一个矩形,直接切掉。选中最下面的曲线层,也就是波纹线最细的那层,把它制作成自定义图案。选中需要建立
手机访问:M.PSDEE.COM/电脑访问:WWW.PSDEE.COM